IBM Eco Cloud
IBM Eco Cloud
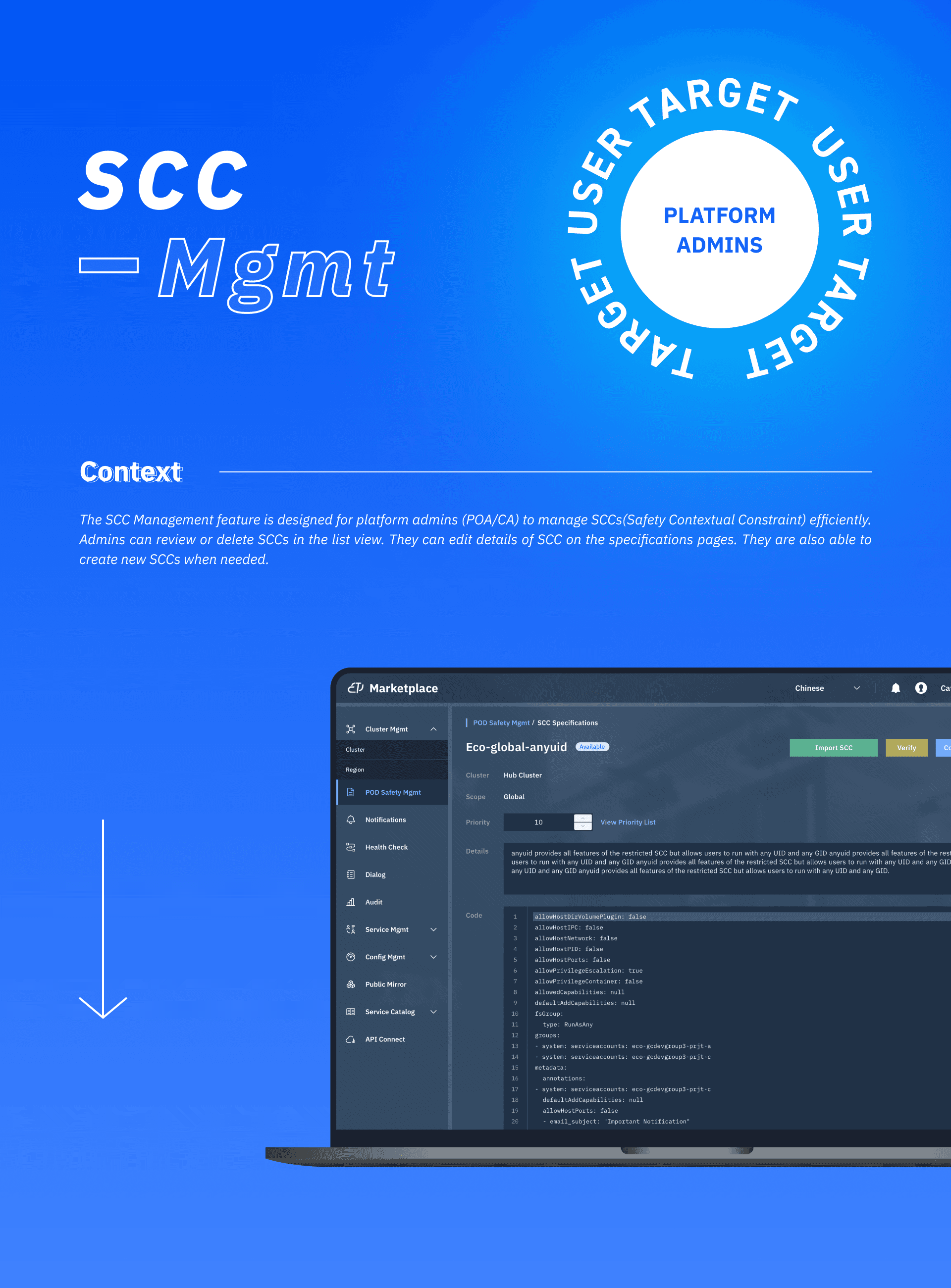
I spearheaded two features of the IBM Eco-Cloud platfrom, from inception till implementation.
I spearheaded 2 features of the Eco-Cloud platfrom from start to implementation.
Duration
3 Months
Role
UX Designer
Member
Xi pang
Project type
Product Design
Tools
Sketch, Slack, Webex
Company
IBM Design Studio
01
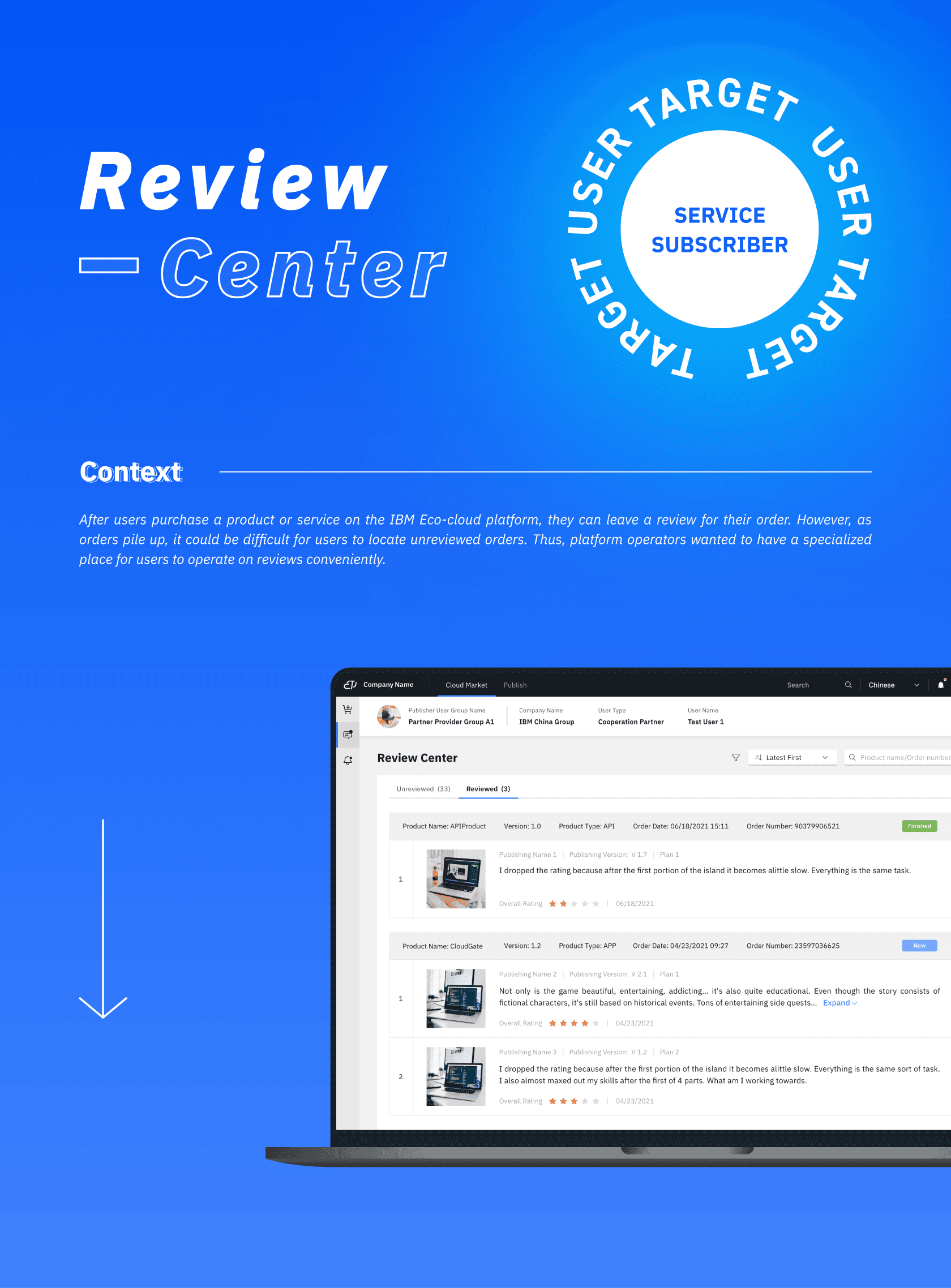
Overview
01
01
Overview
Project Overview
02
My Role
02
02
my role
my role



02
My Role
03
Design Solutions
03
Design Solutions
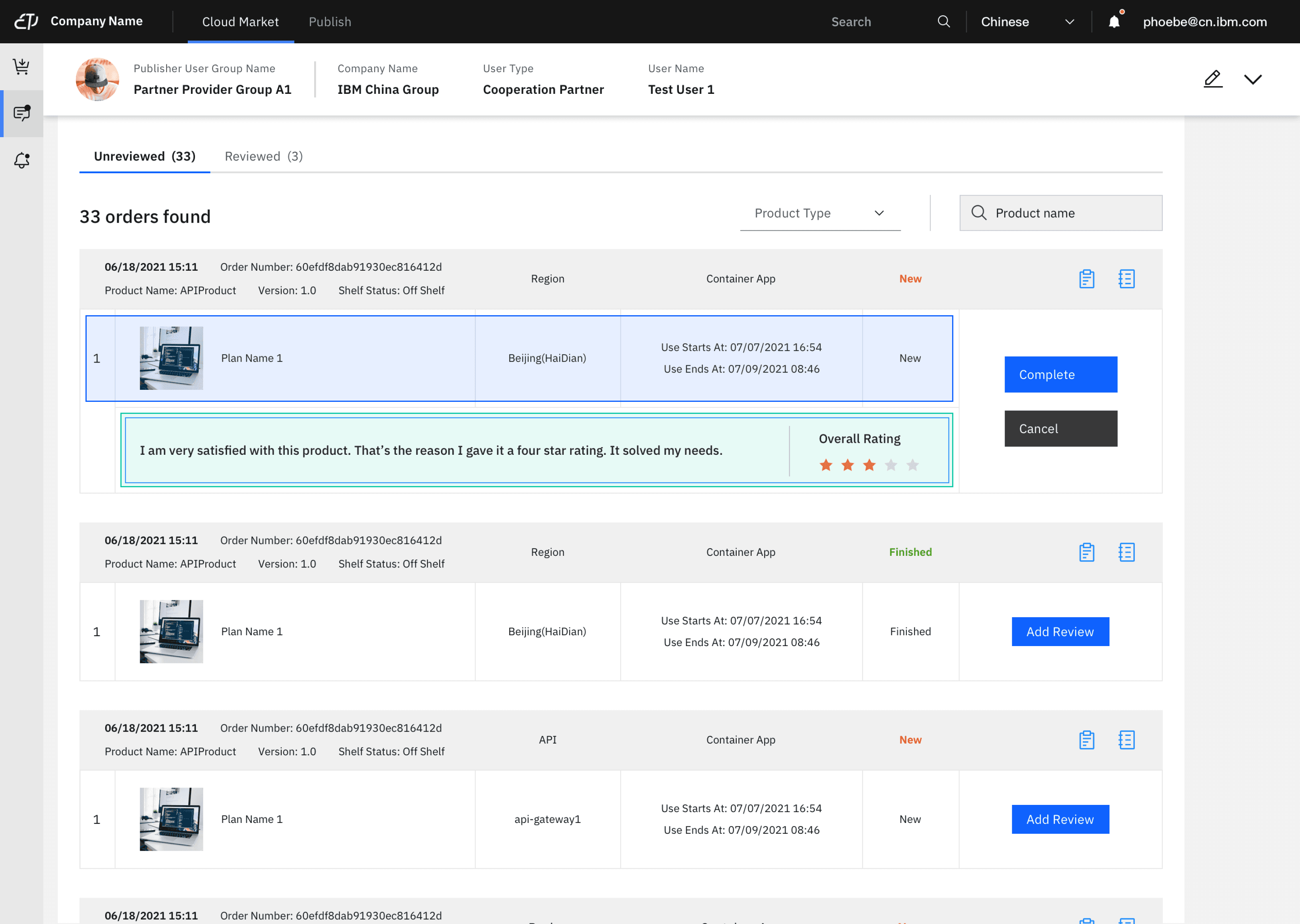
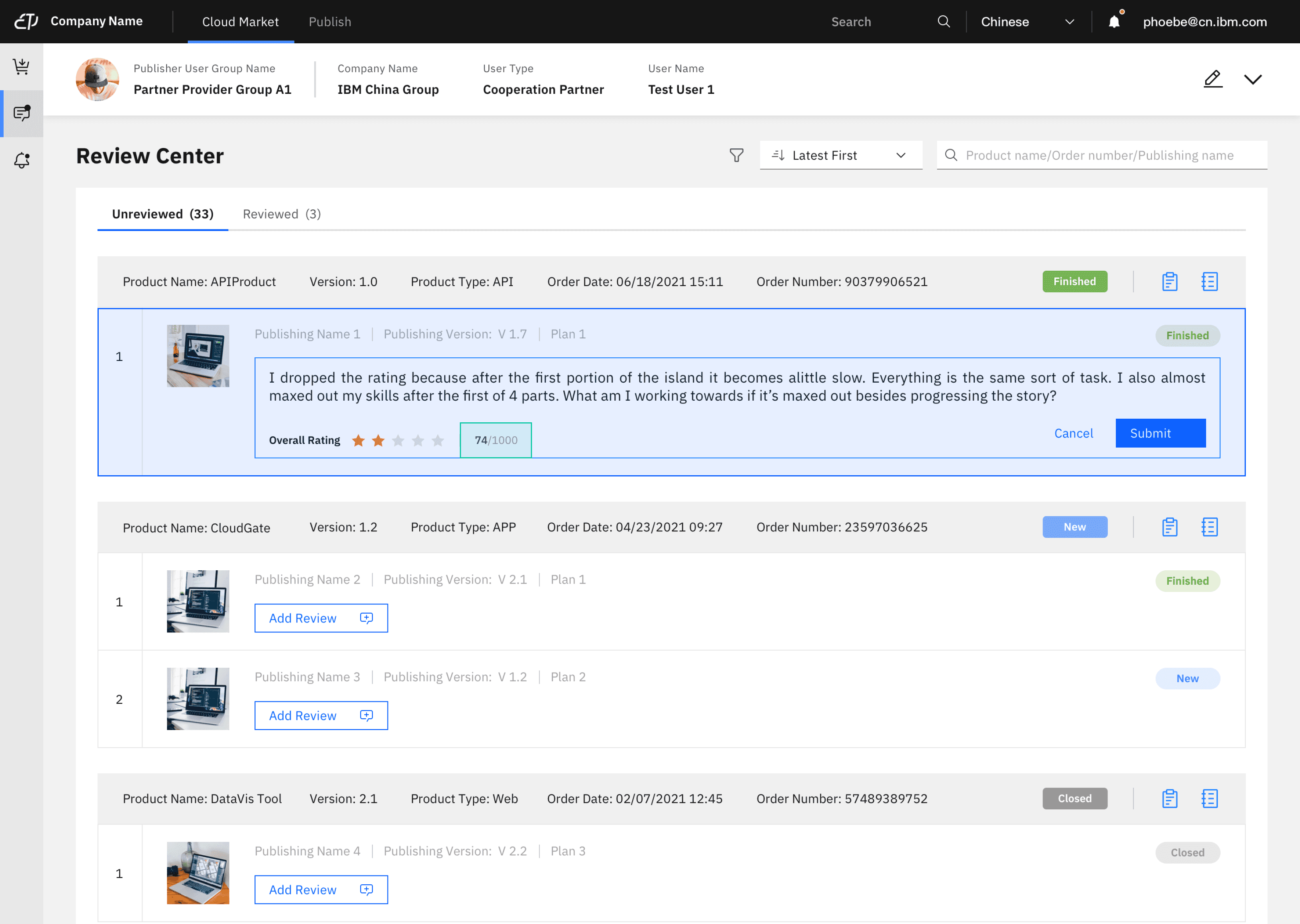
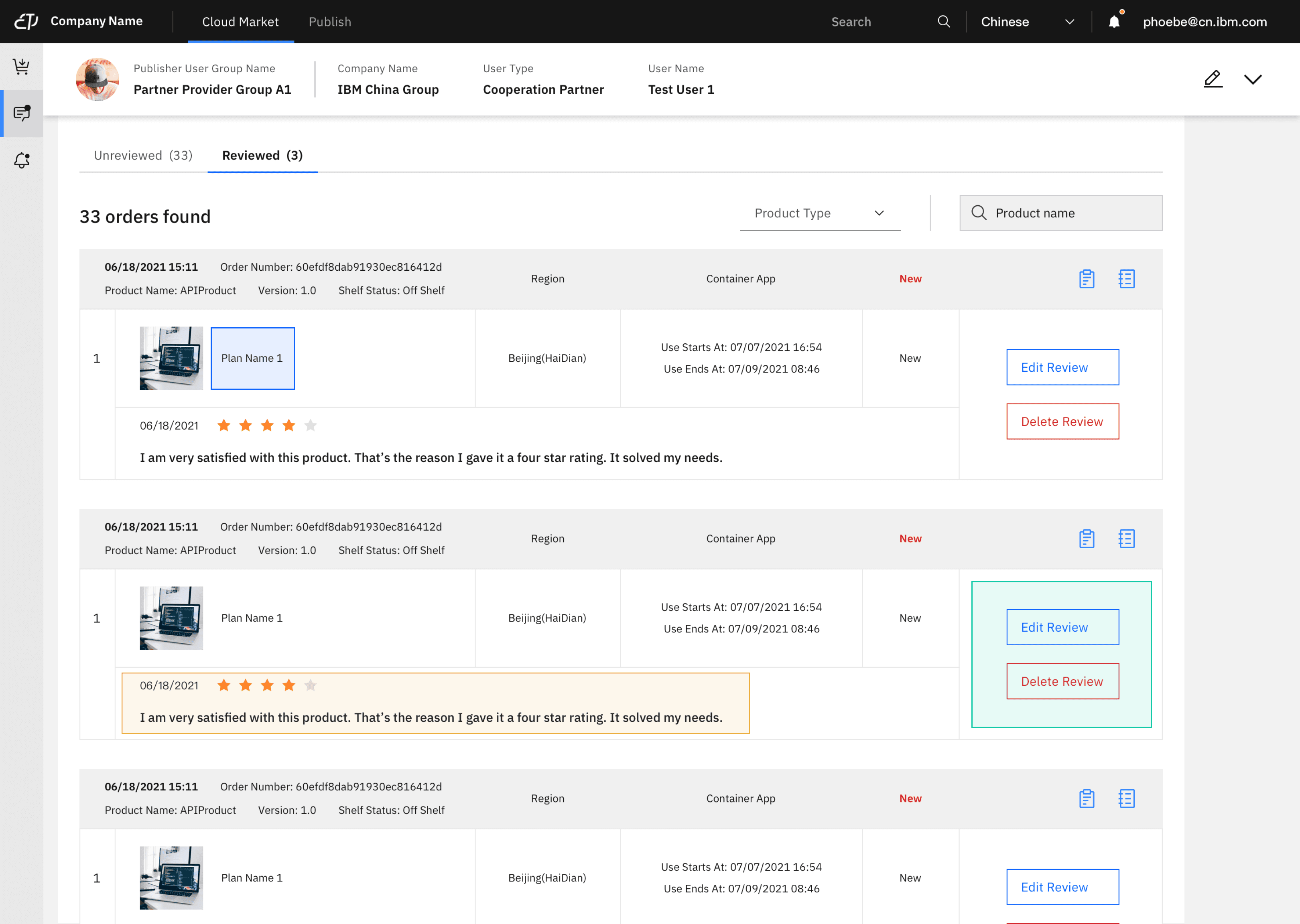
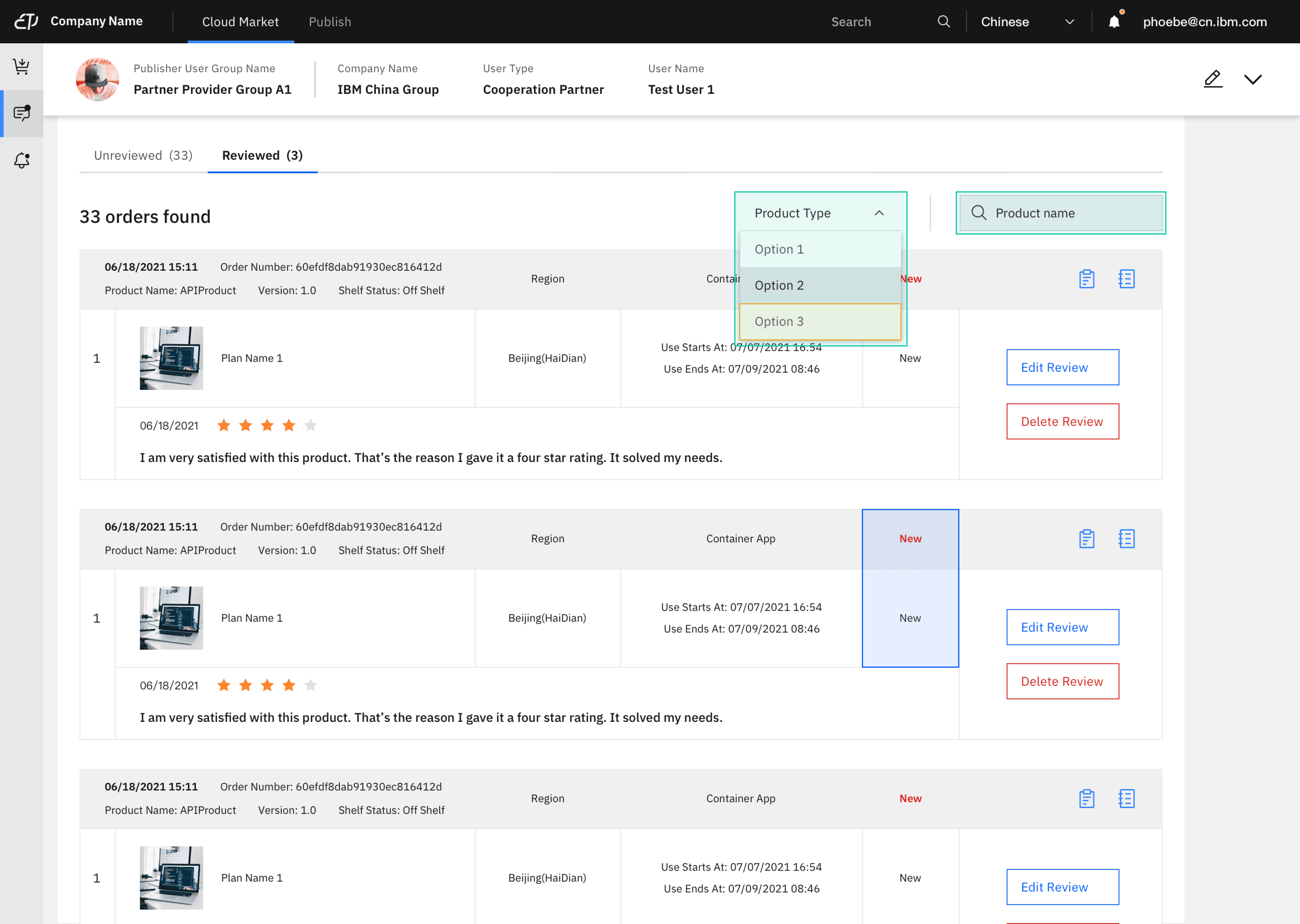
Unreviewed
Unreviewed
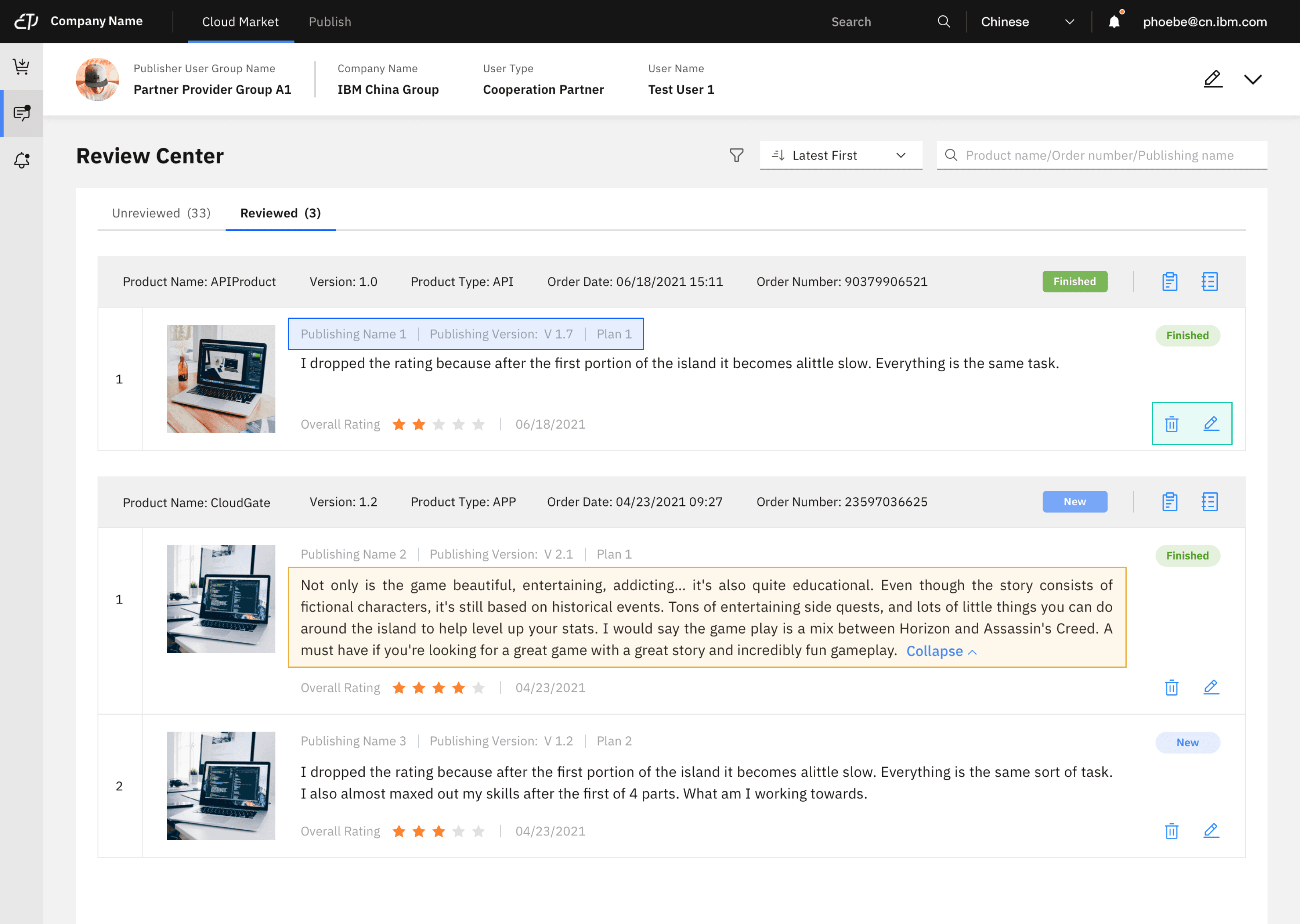
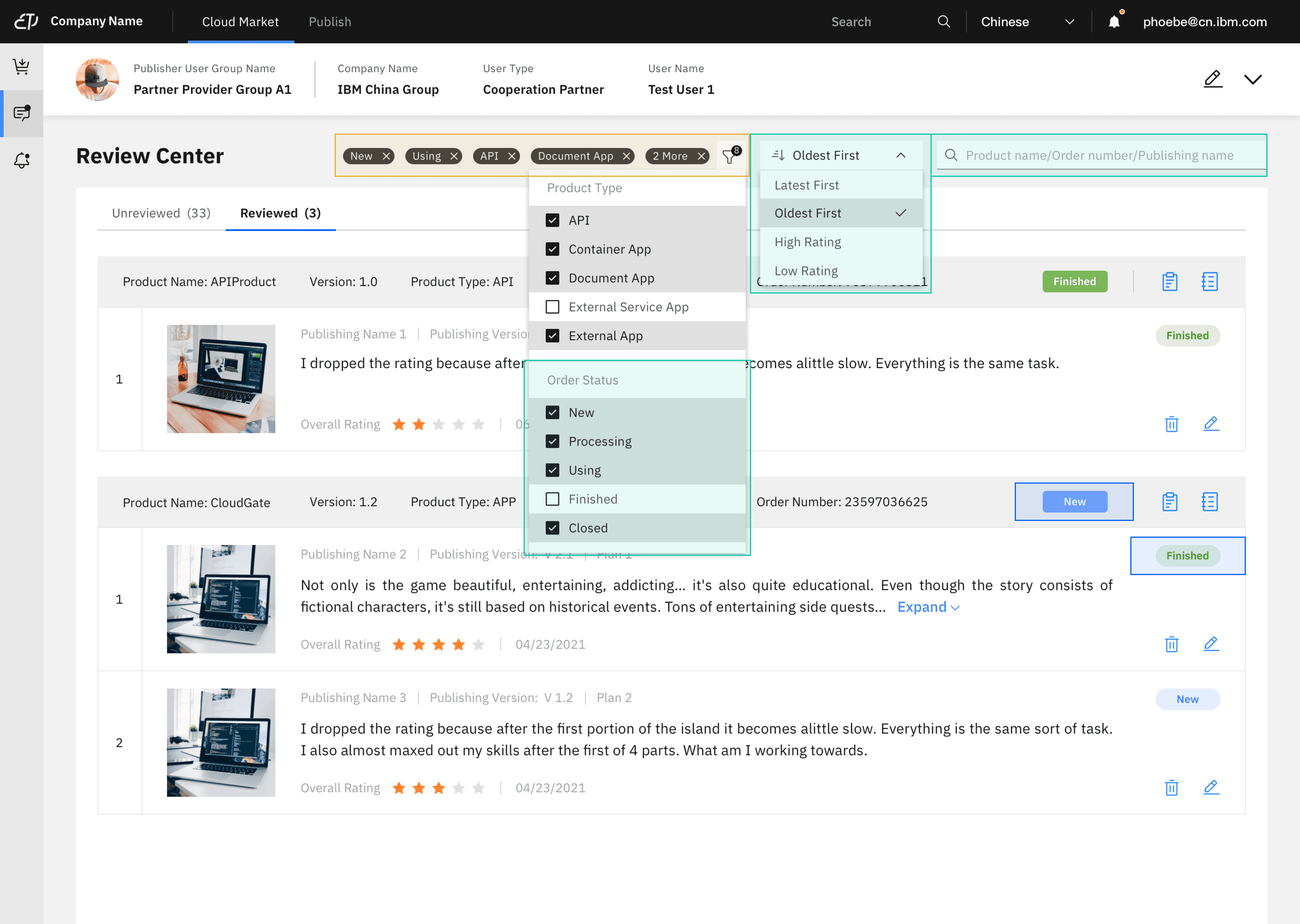
Reviewed
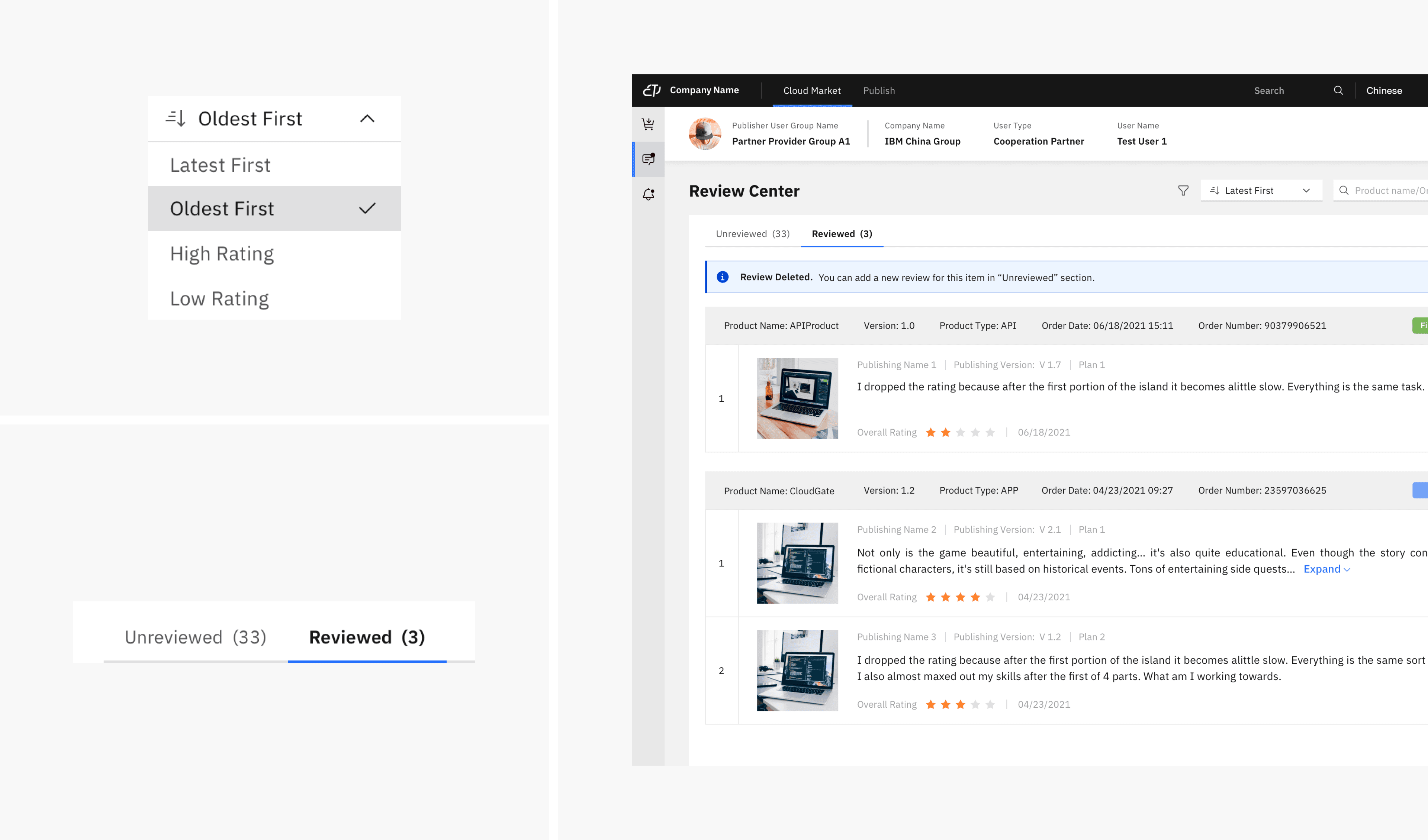
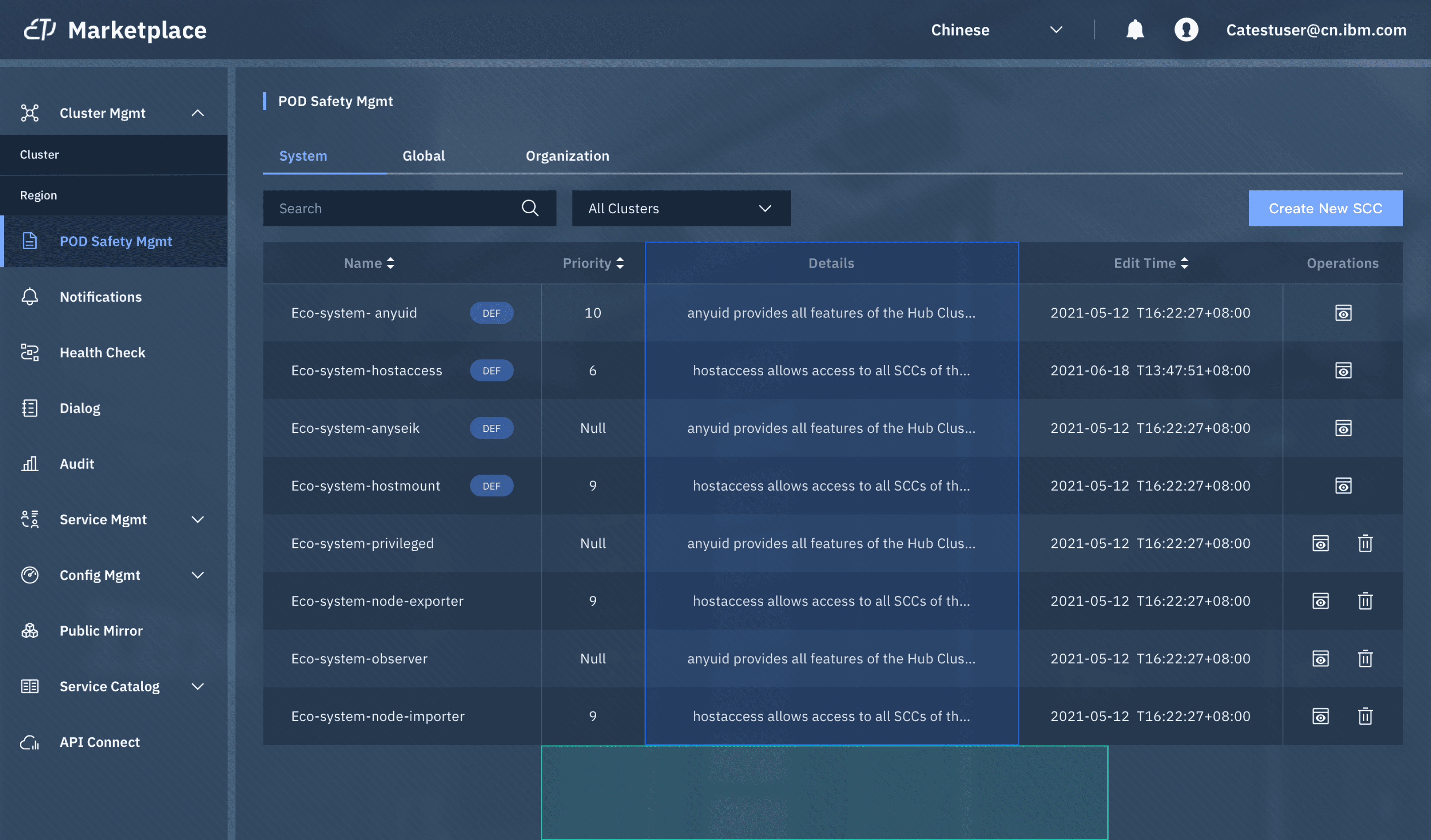
Filter & Sorting

04
Design iterations
04
Design iterations
Before
Before
Feedback
Feedback
From Design Manager
From Design Manager
From Developers
From Developers

After
After
Changes
Changes

Before
Before
Feedback
Feedback
From Developers
From Developers
From Developers
From Developers
From Design Manager
From Design Manager

After
After
Changes
Changes

Before
Before
Feedback
Feedback
From Design Manager
From Design Manager
From Developers
From Developers
From Design Manager
From Design Manager

After
After
Changes
Changes


05
Design Solutions
05
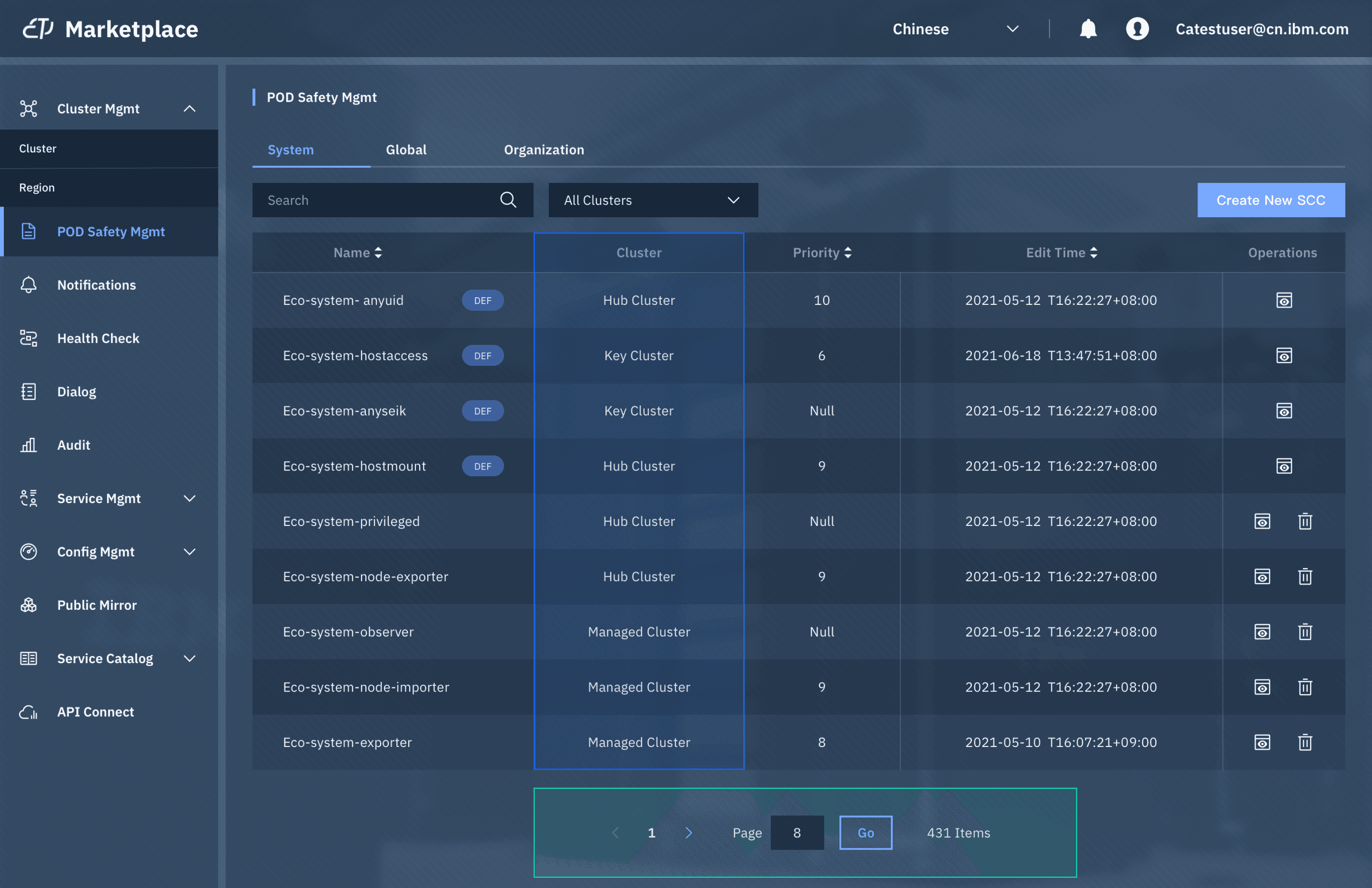
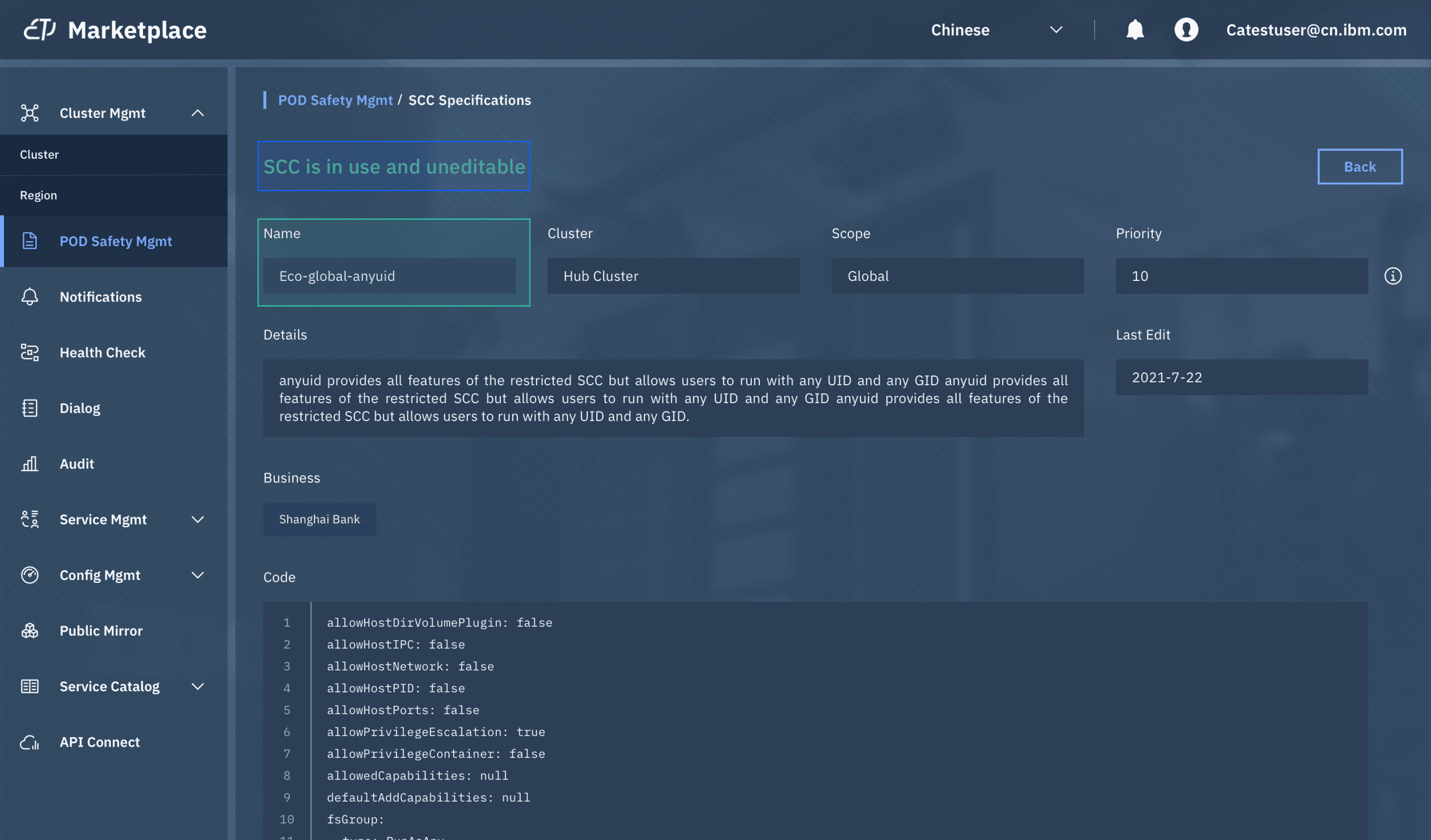
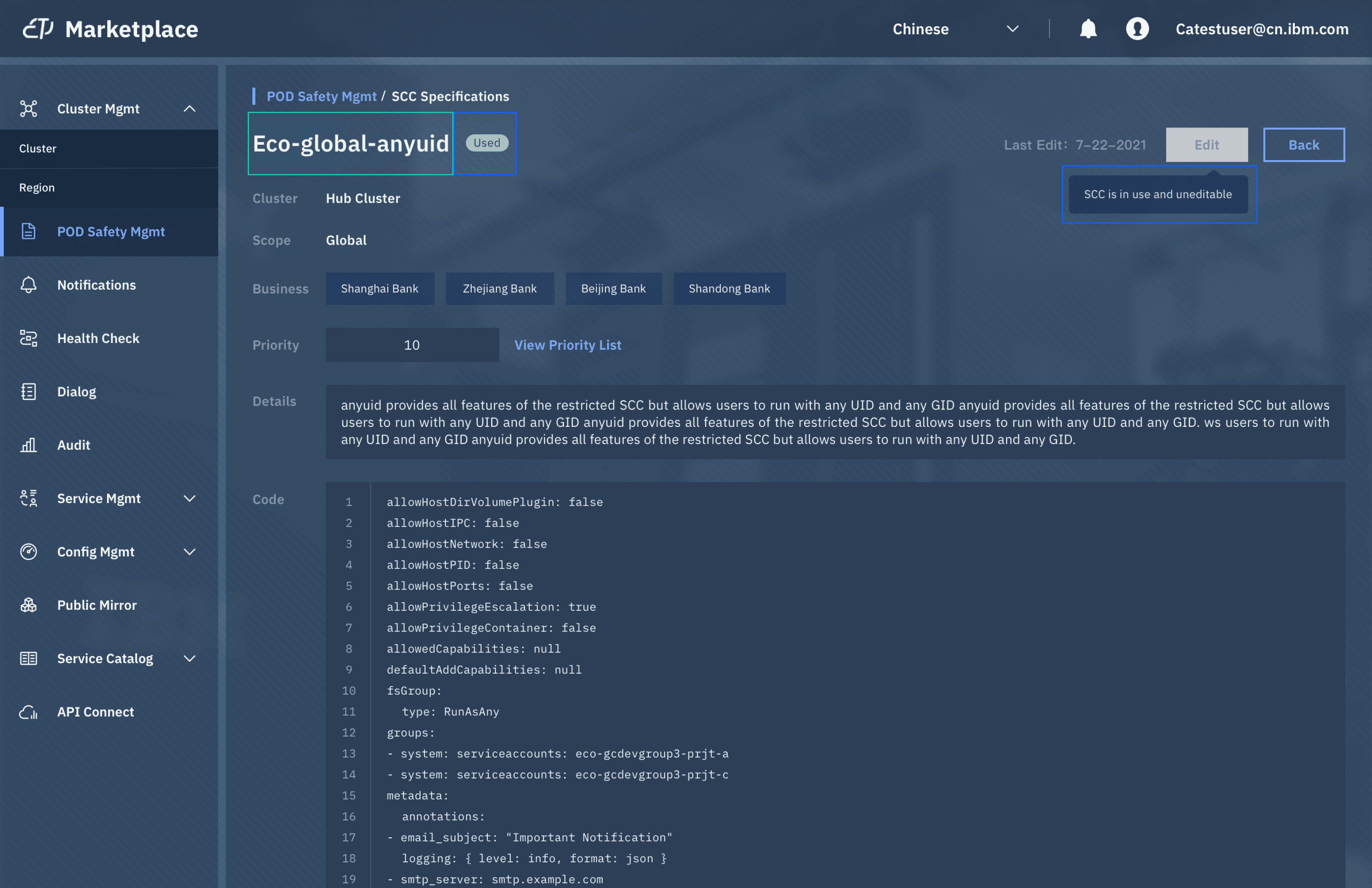
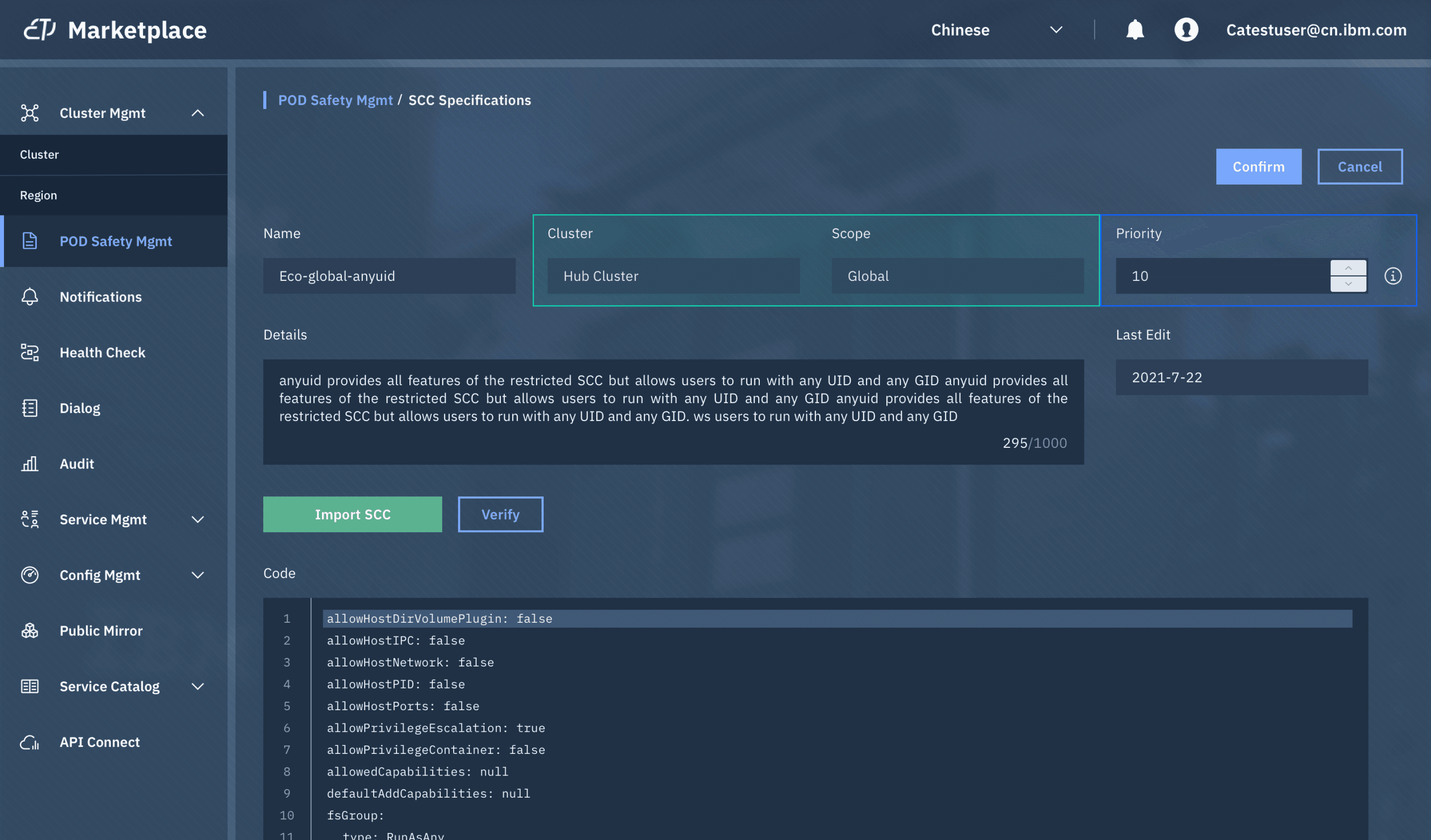
Design Solutions
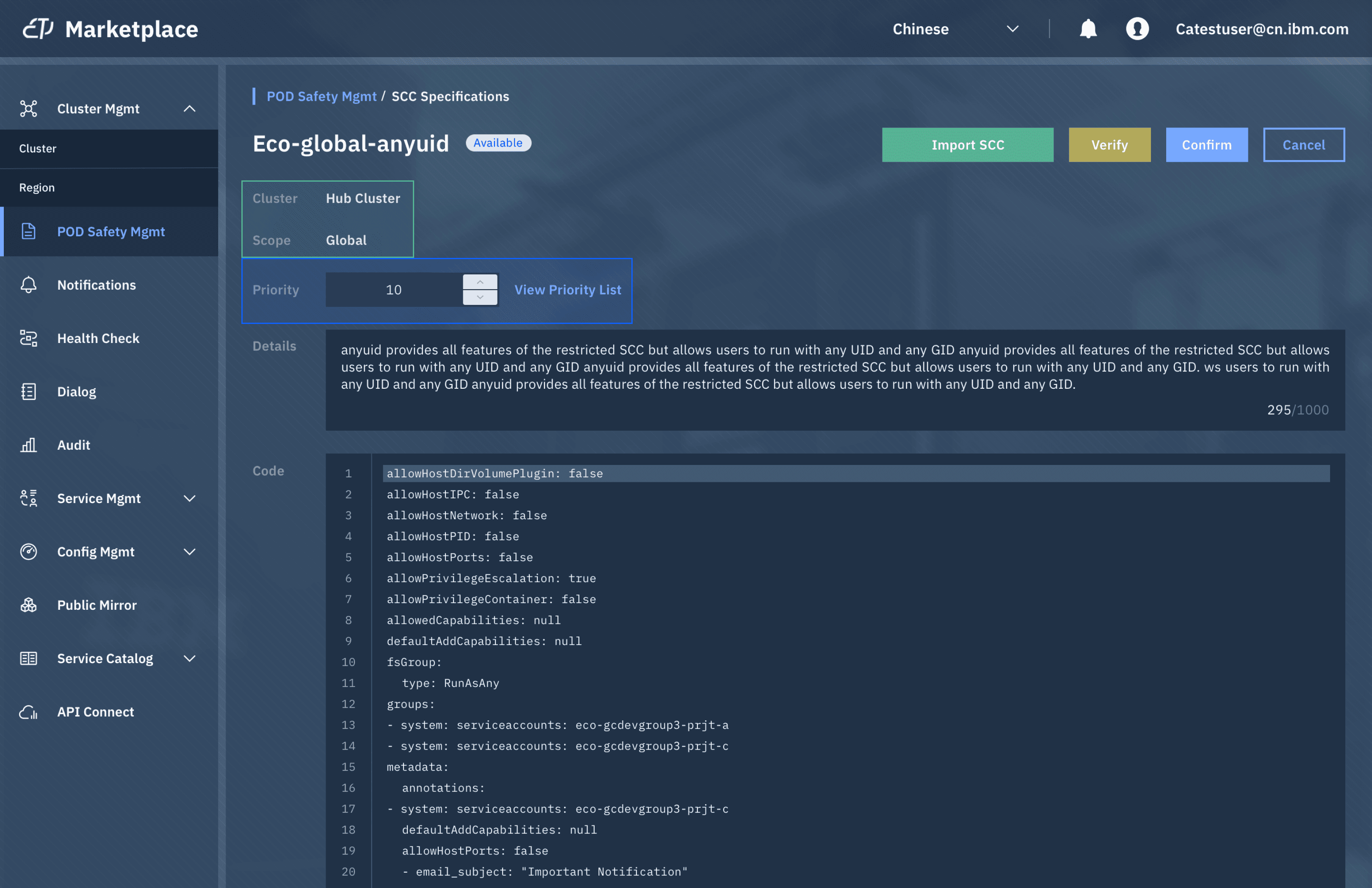
SCC List
Edit SCC (In Use)
Edit SCC (Not In Use)
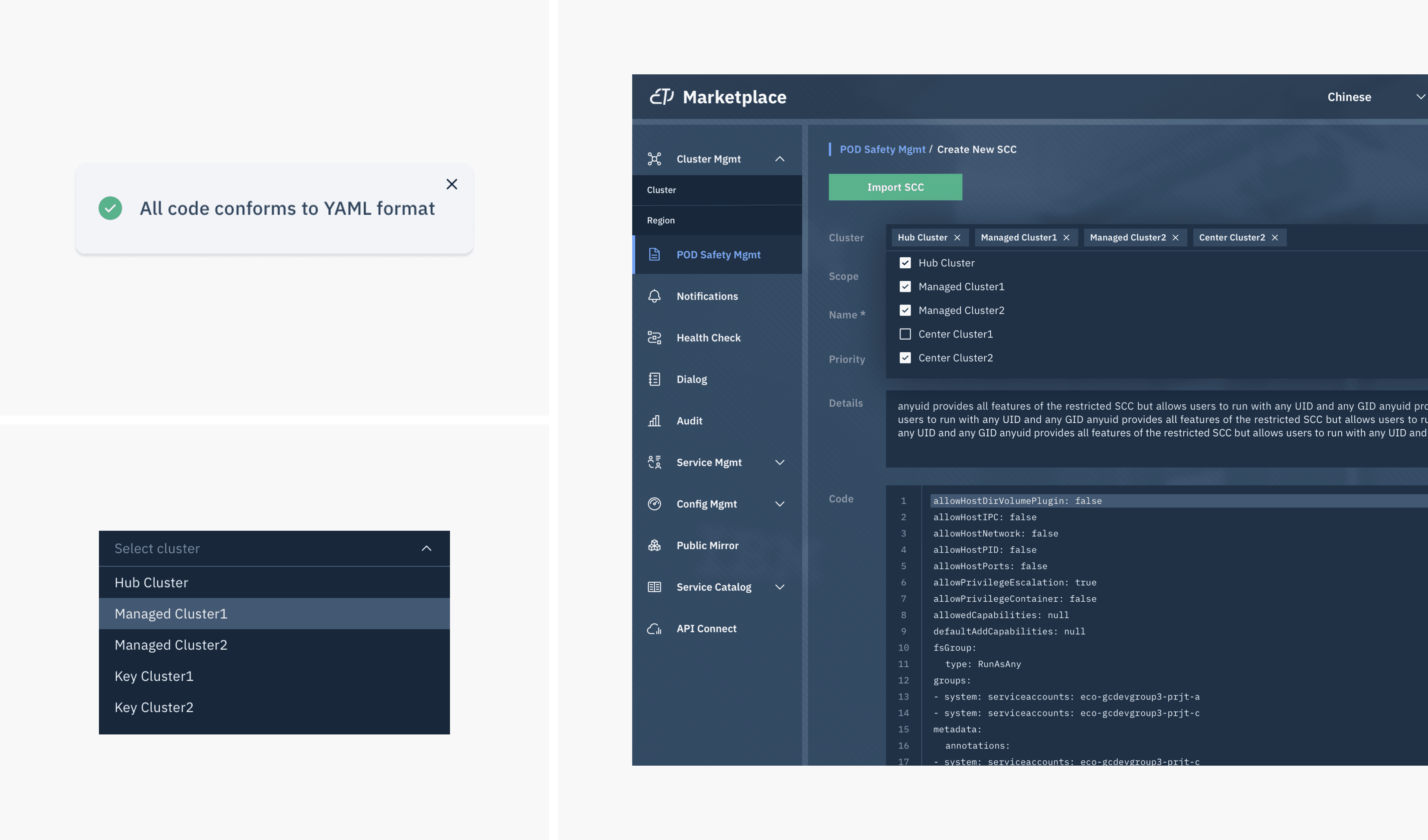
Create SCC
Import
Verify


06
06
Design iterations
Design iterations
Before
Before
Feedback
Feedback
From Developers
From Developers
From Developers
From Developers

After
After
Changes
Changes

Before
Before
Feedback
Feedback
From Design Manager
From Design Manager
From Design Manager
From Design Manager

After
After
Changes
Changes

Before
Before
Feedback
Feedback
From Design Manager
From Design Manager
From Design Manager
From Design Manager

After
After
Changes
Changes


07
Interactive Prototypes
See more details in full screen mode
07
Interactive Prototypes
See more details in full screen mode
08
08
TAKEAWAYS
TAKEAWAYS
Ensure Complete Flows
Evidence-Based Design
Design Is A Trade-Off


Thanks for stopping by.
Let’s Connect!
Actively seeking UX/Product Design positions




2023-2024 Xi Pang All Rights Reserved.

