
Duration
3 Months
Role
UX Designer
Member
Xi pang
Project type
Product Design
Tools
PS, AI, Figma
Problem Space
As a history fan myself, I think learning history is fascinating and intoxicating. However, I do know not everyone finds history as interesting. The reason for this indifference may have something to do with people's personality, but based on my own perception, I believe there are also some hurdles lying in the history learning journey that block people from fruitful learning experiences. Based on my personal experience and feedback from other people, some major challenges history learners often encounter include memory difficulty, mundane methods, and boring materials.
HMW Statement
In response to these challenges, I framed the problem statement as a HMW. This HMW statement can help me ensure that I won't divert from the main direction in the following stages.

Project Goals
According to the HMW statement, I further created four project goals that I want to stick to throughout the project. Each of these project goals responds to one aspect of the HWM statement or preliminary user feedback. Taken together, they can be summarized as Entertain, Enrich, Consolidate, and Comprehend.
Project Timeline
The project is finished in two stages. The first stage is between October and November in 2019 when I completed the research work and created initial prototypes. In Spring 2021, I decided to redesign the entire interfaces as the old ones look hideous and old-fashioned. Taken together, this project took me around 9 weeks to hit its current state. The rough timeline for each stage and the different work involved in it are shown below.
Design Solutions
Before jumping into the more detailed design process, the following pages offer a quick walk-through of the final design flows and hifi prototypes.
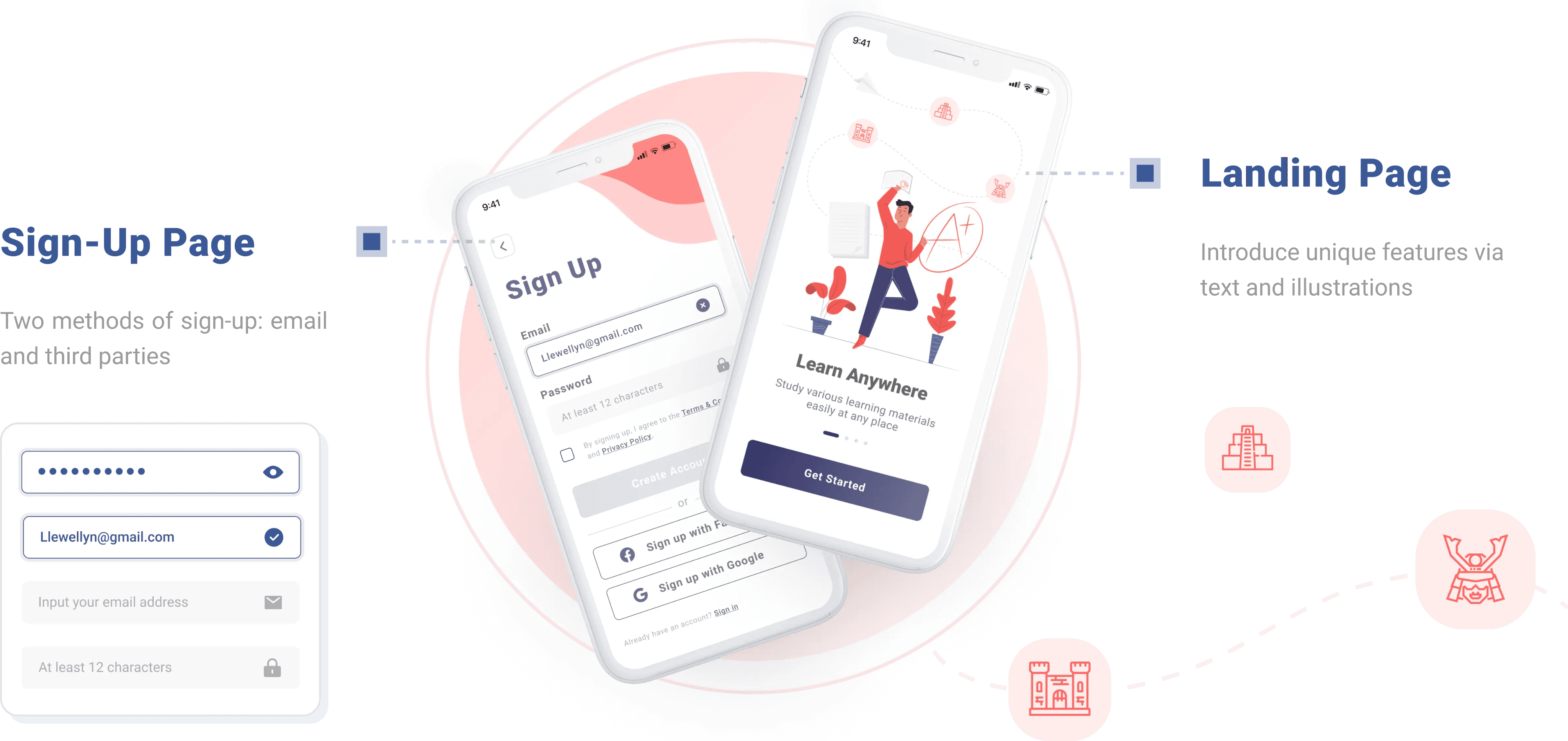
Sign-Up Page
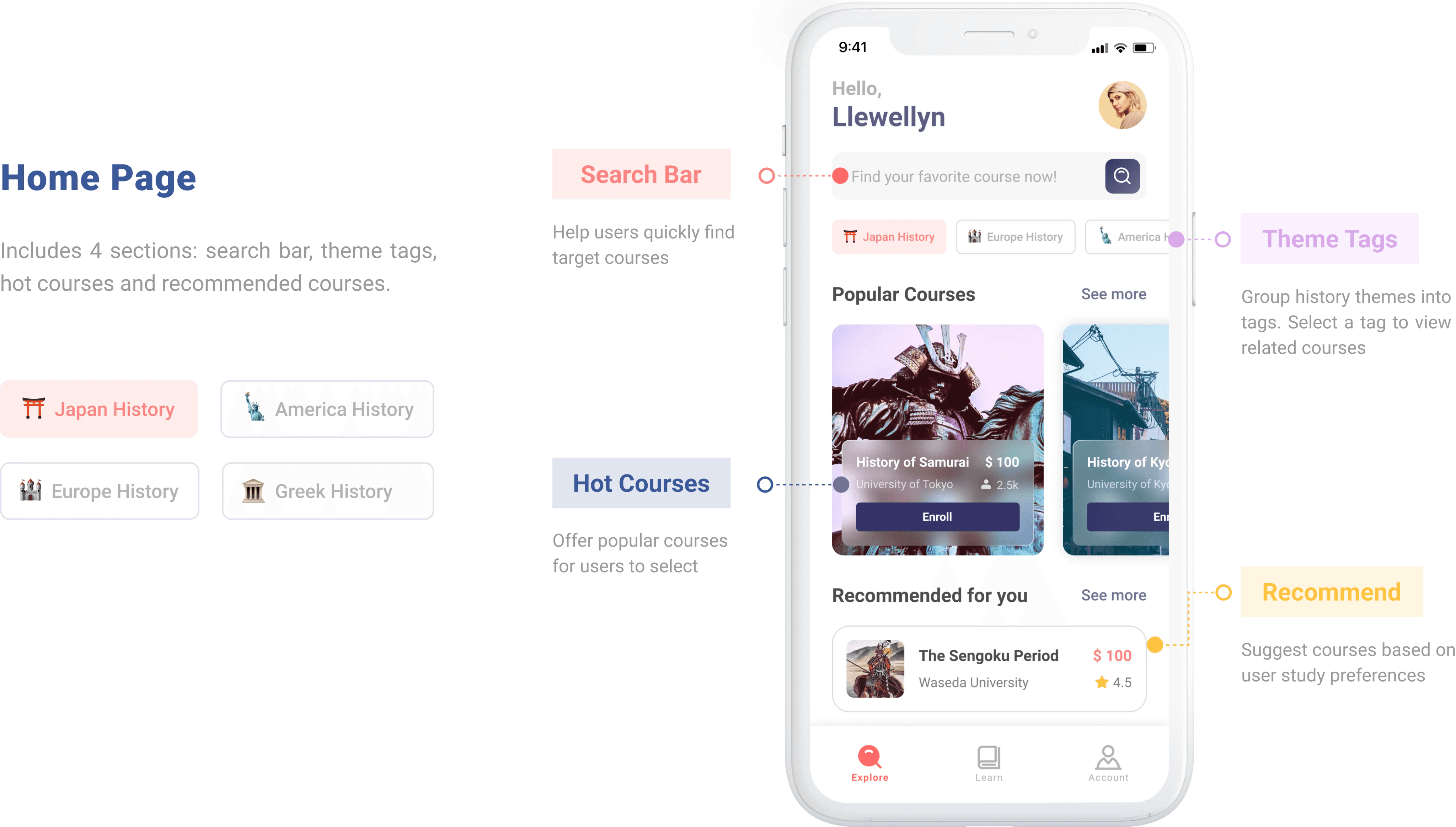
Home Page
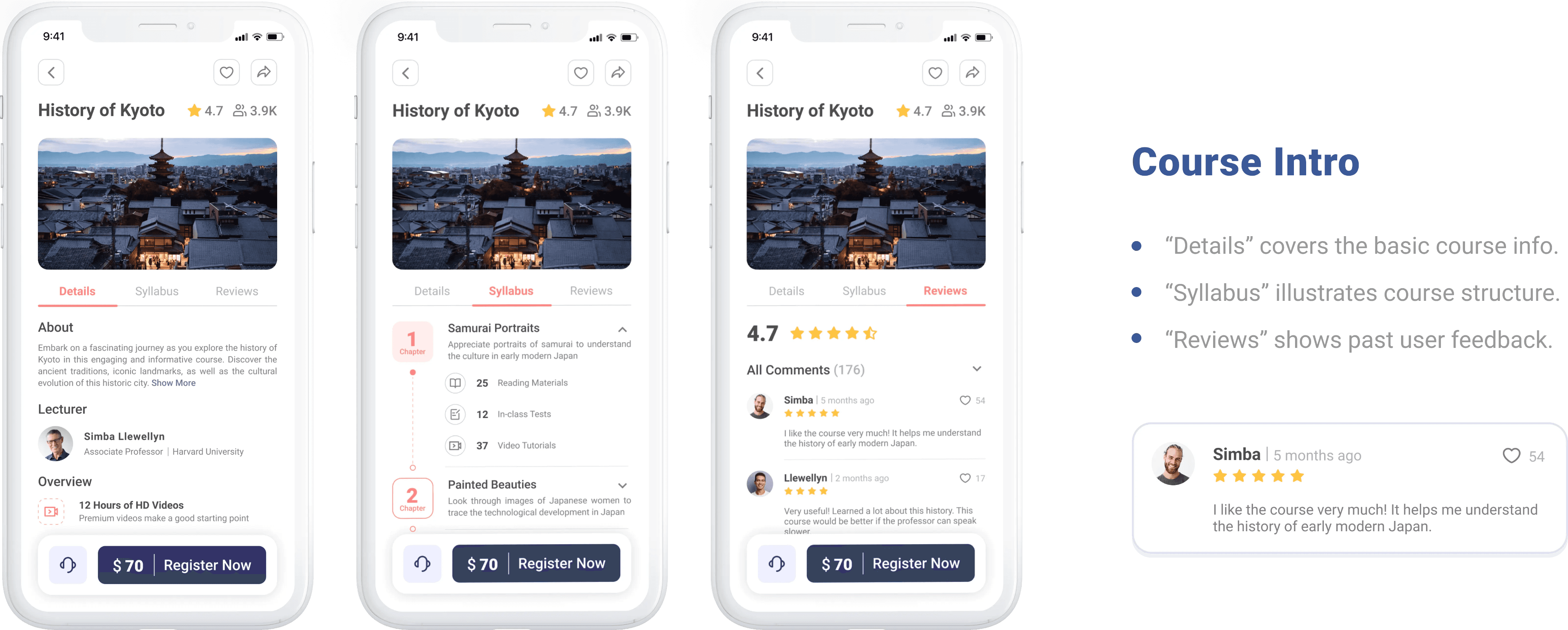
Course Intro Page
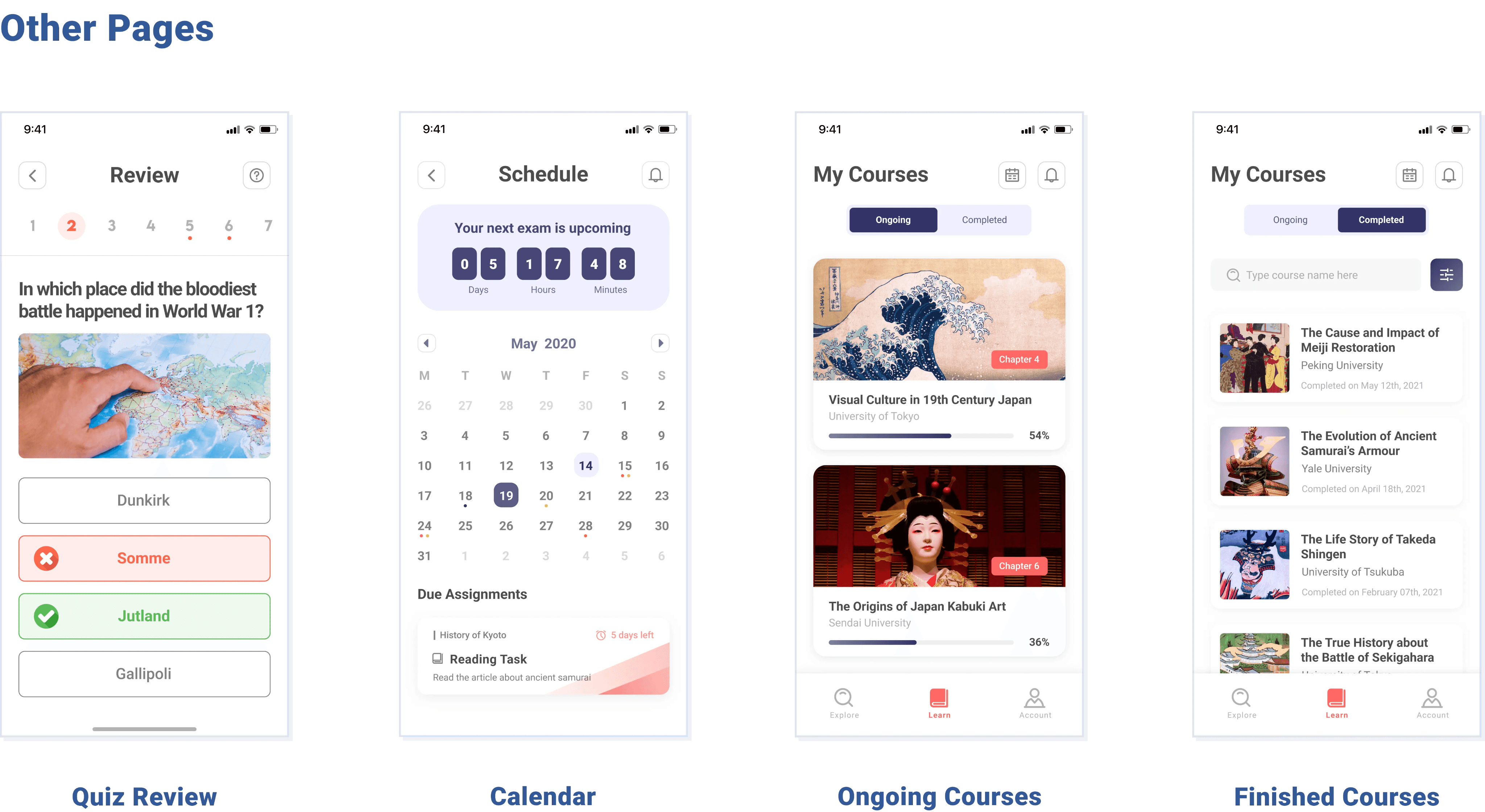
My Courses Page
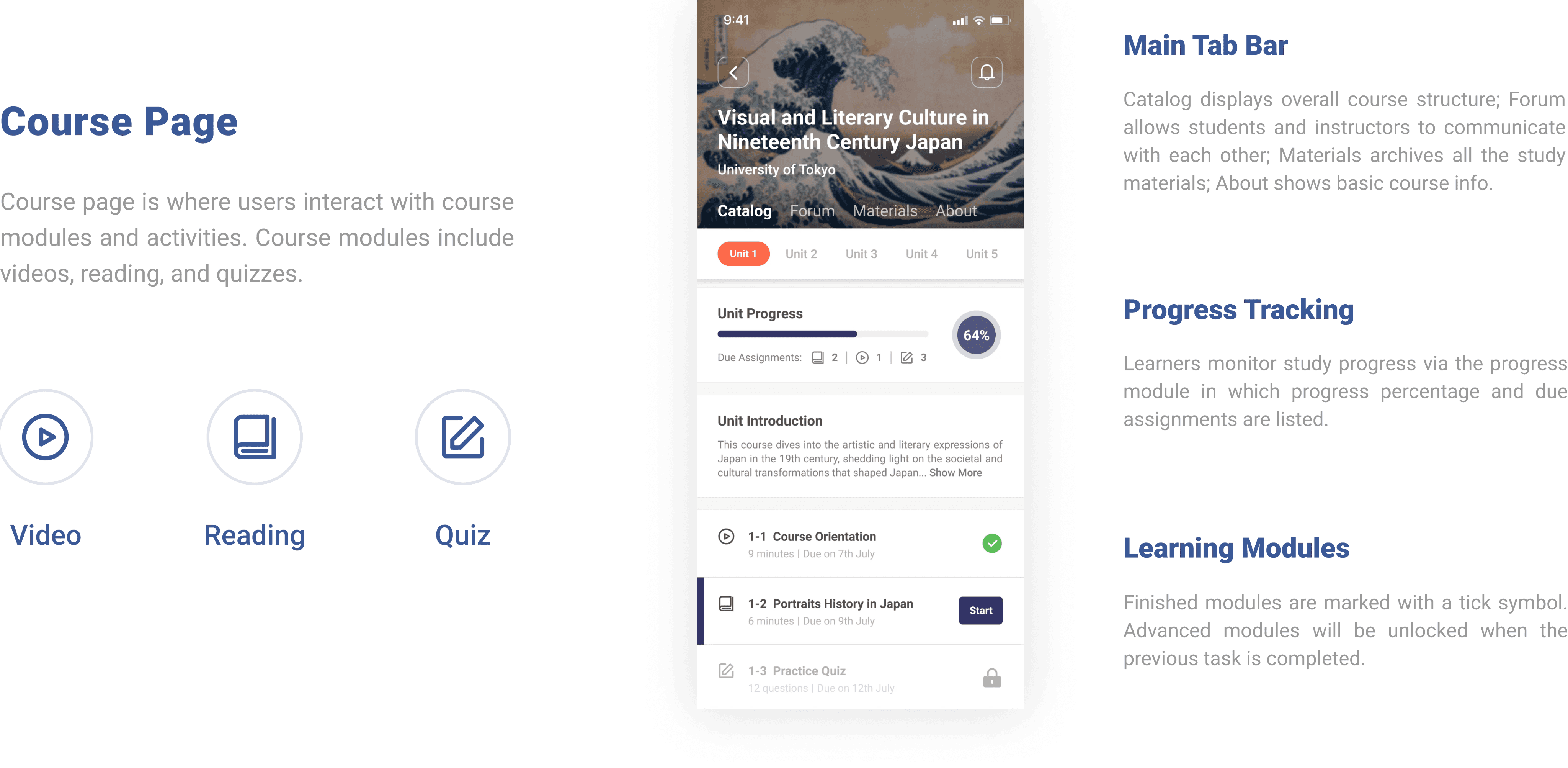
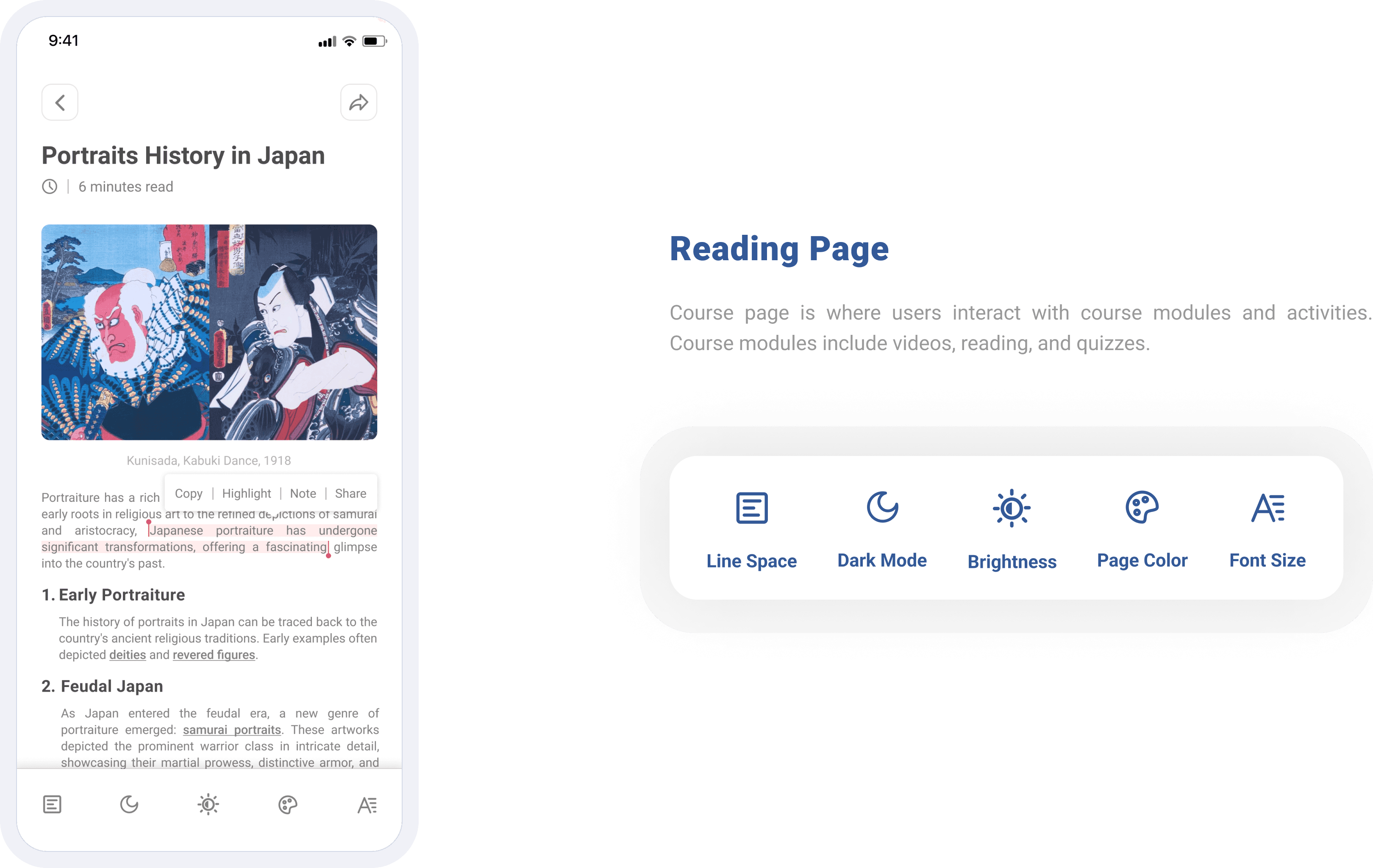
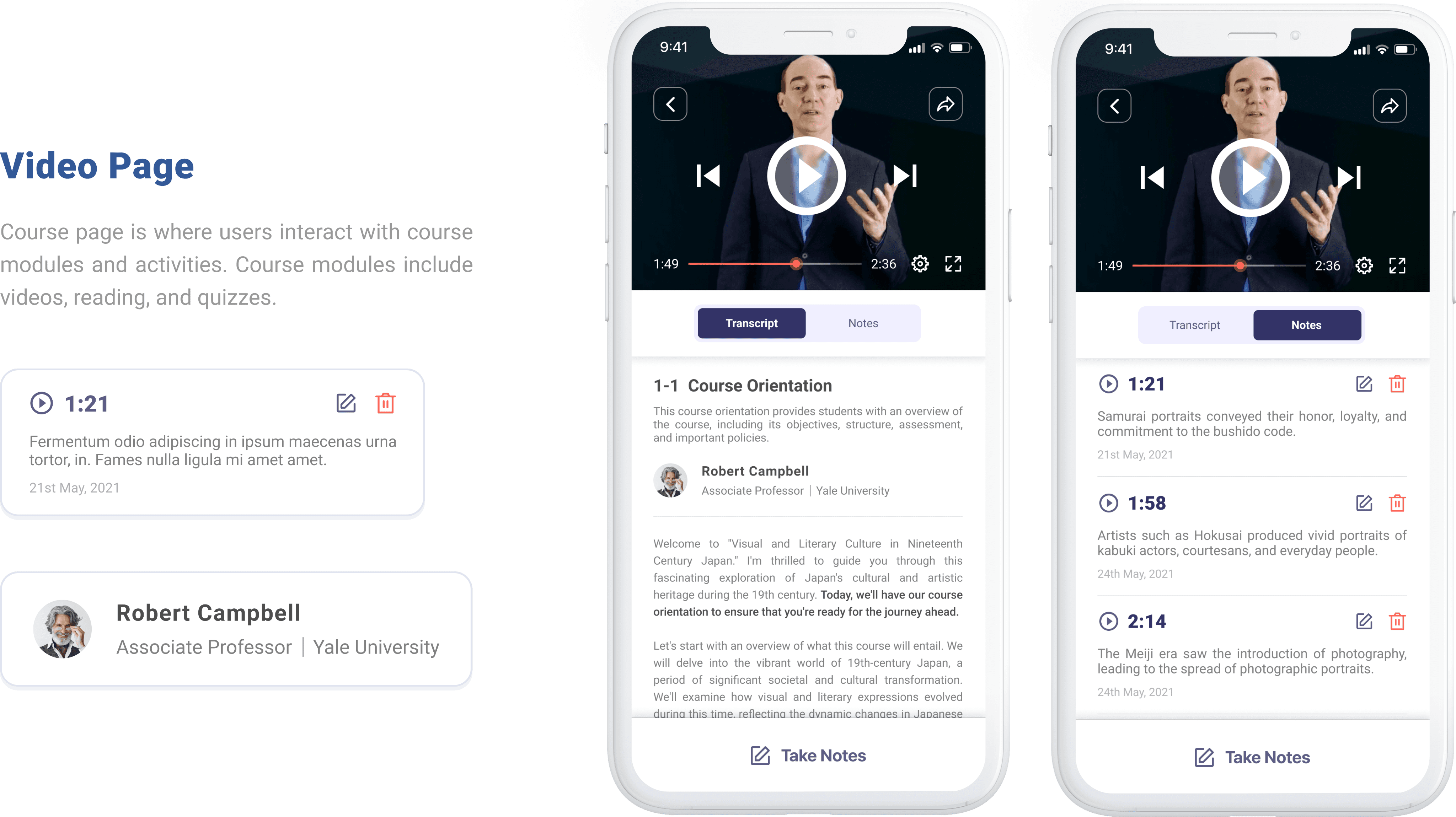
Course Content Page
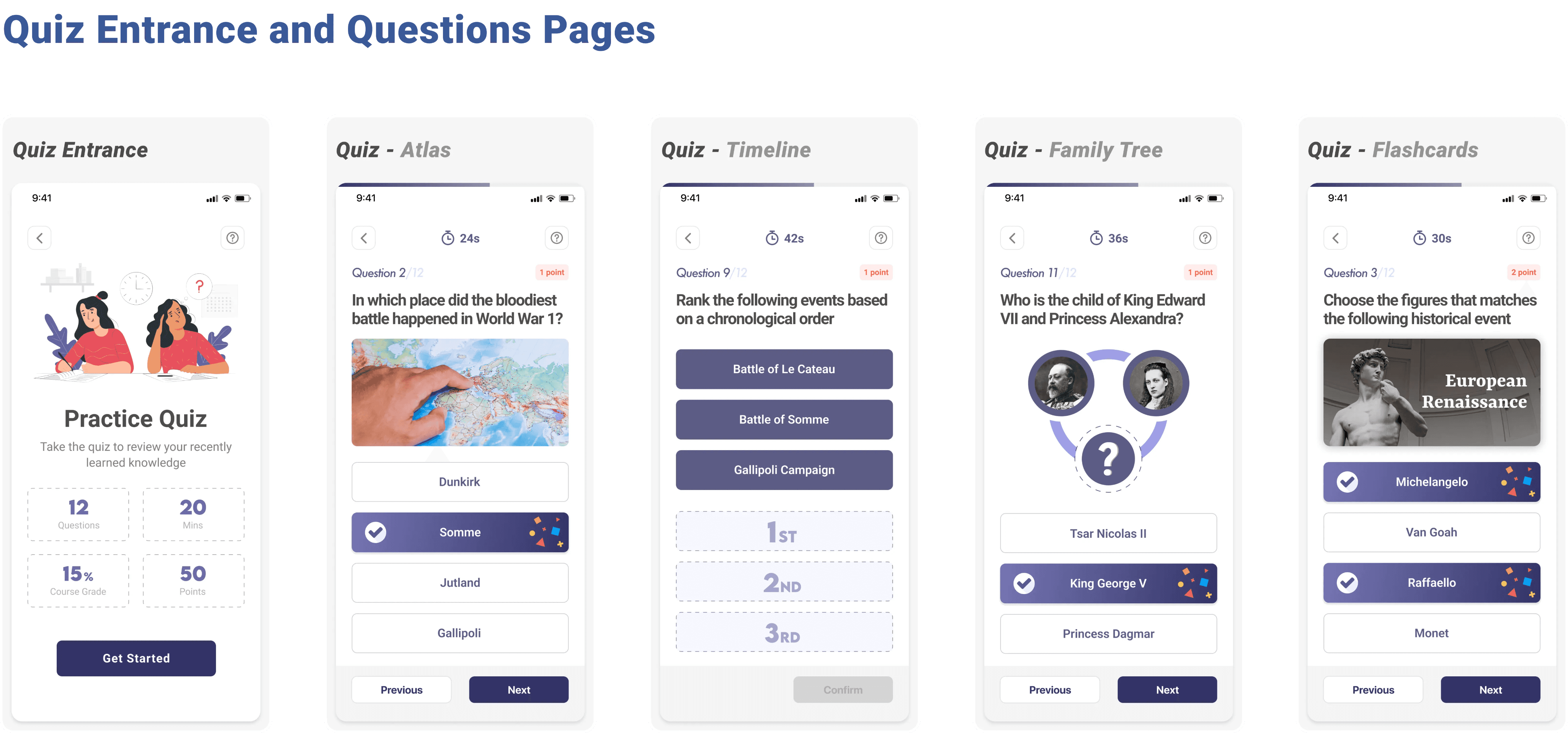
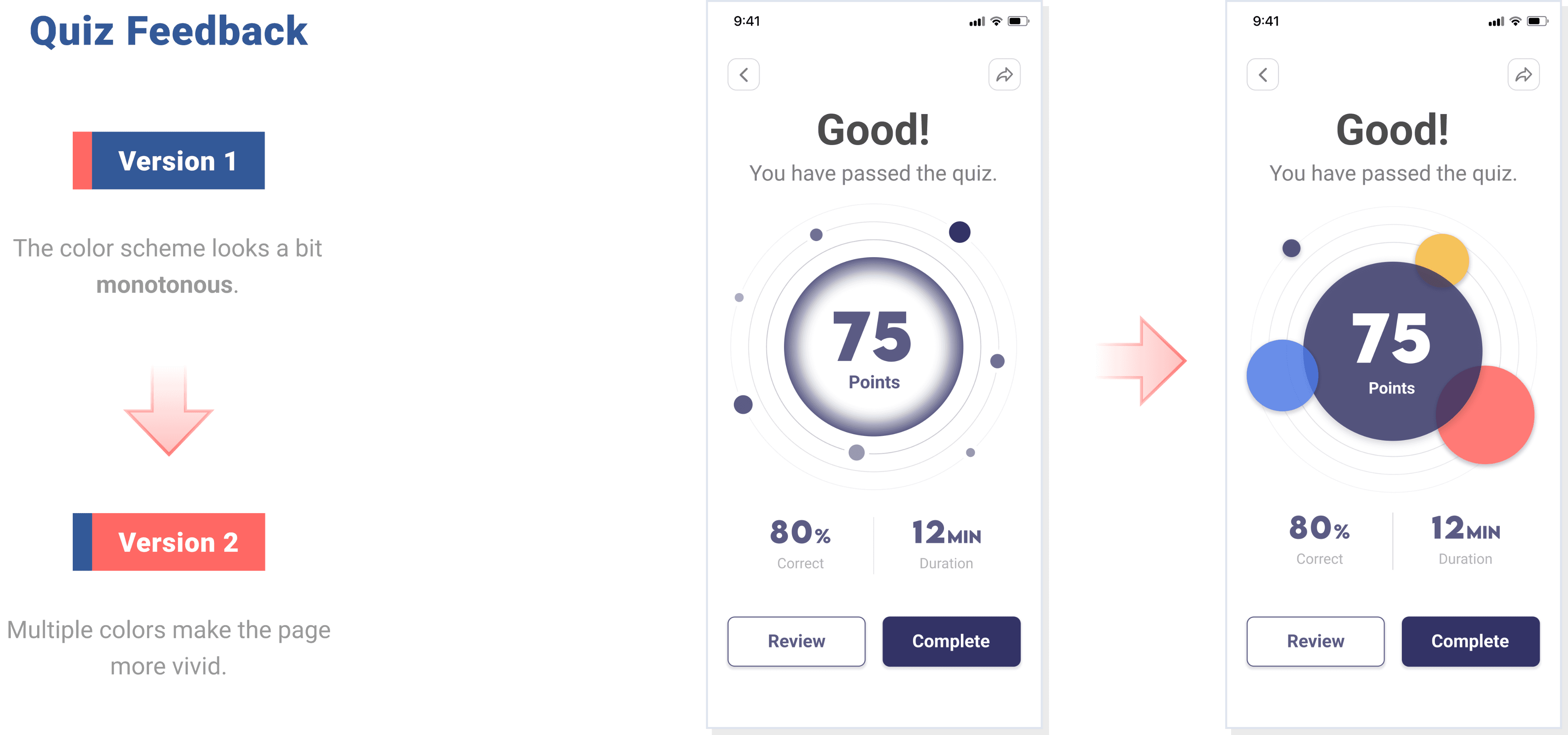
Quiz Page

Literature Review
I started with literature review to accumulate domain knowledge. In the process, I found that tools like timeline, atlas, flashcards, and family tree are highly recommended by experts to improve history study efficiency. I integrated these tools into my design to boost learning outcomes, which will be demonstrated in the hifi prototypes section below.

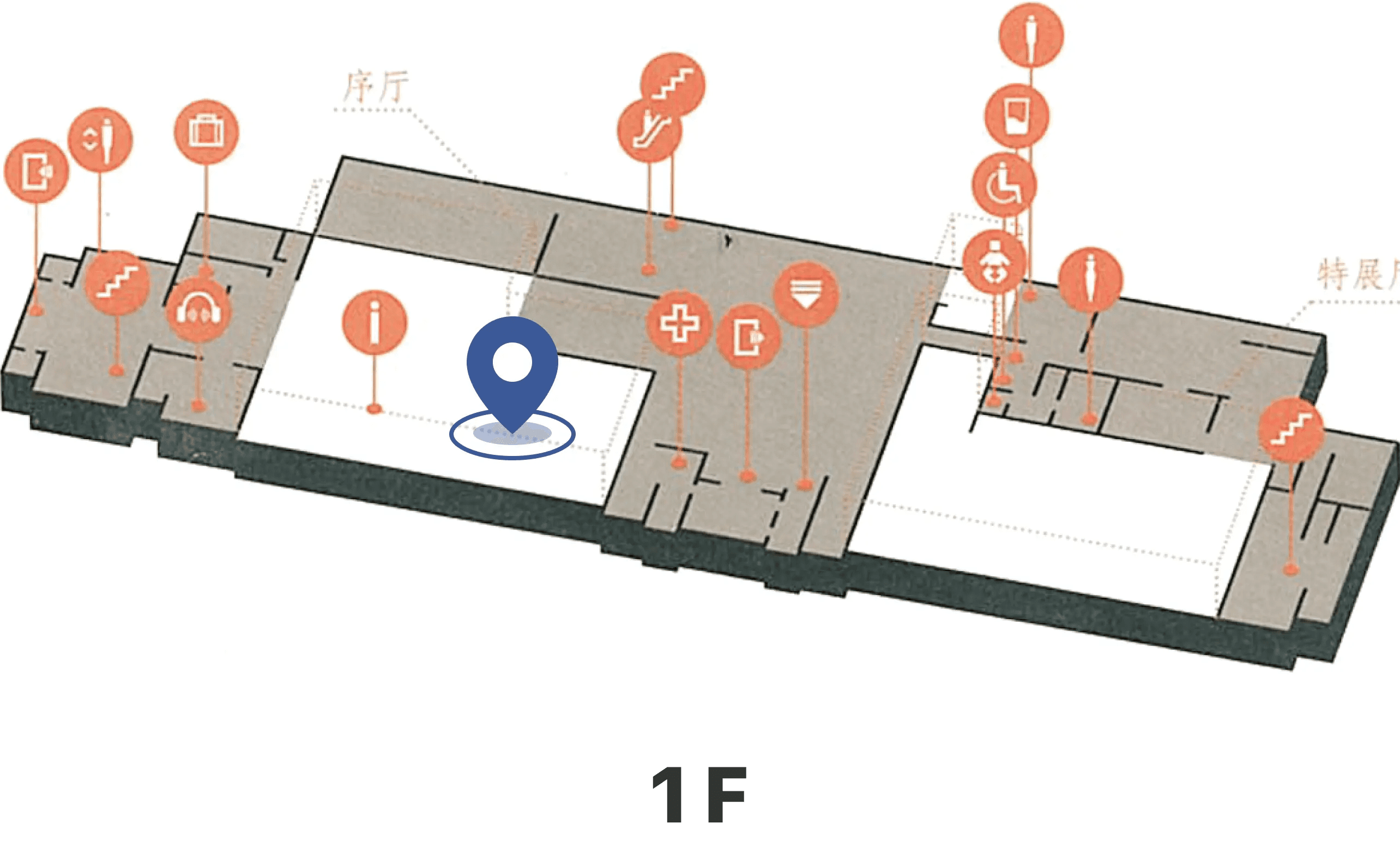
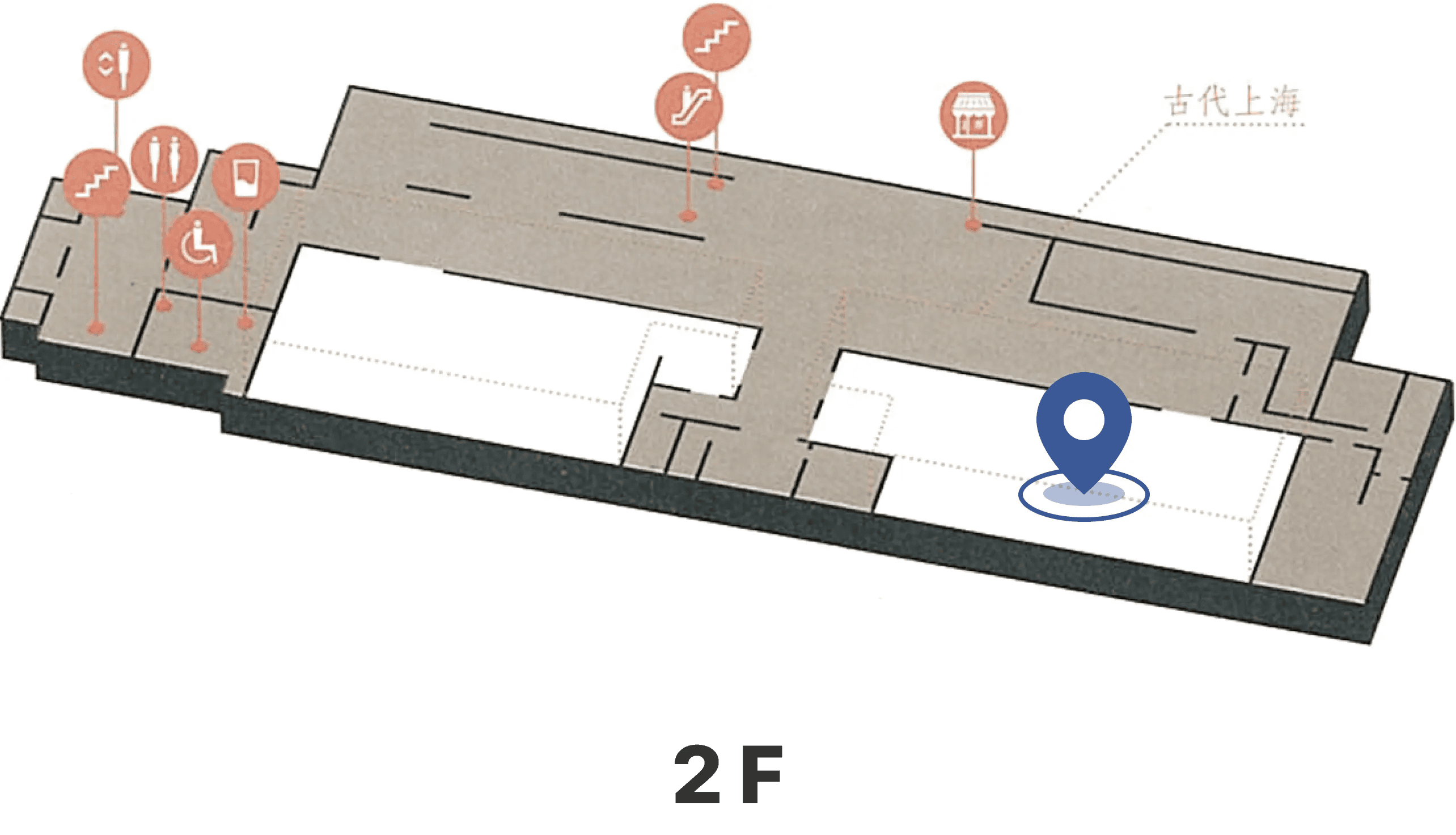
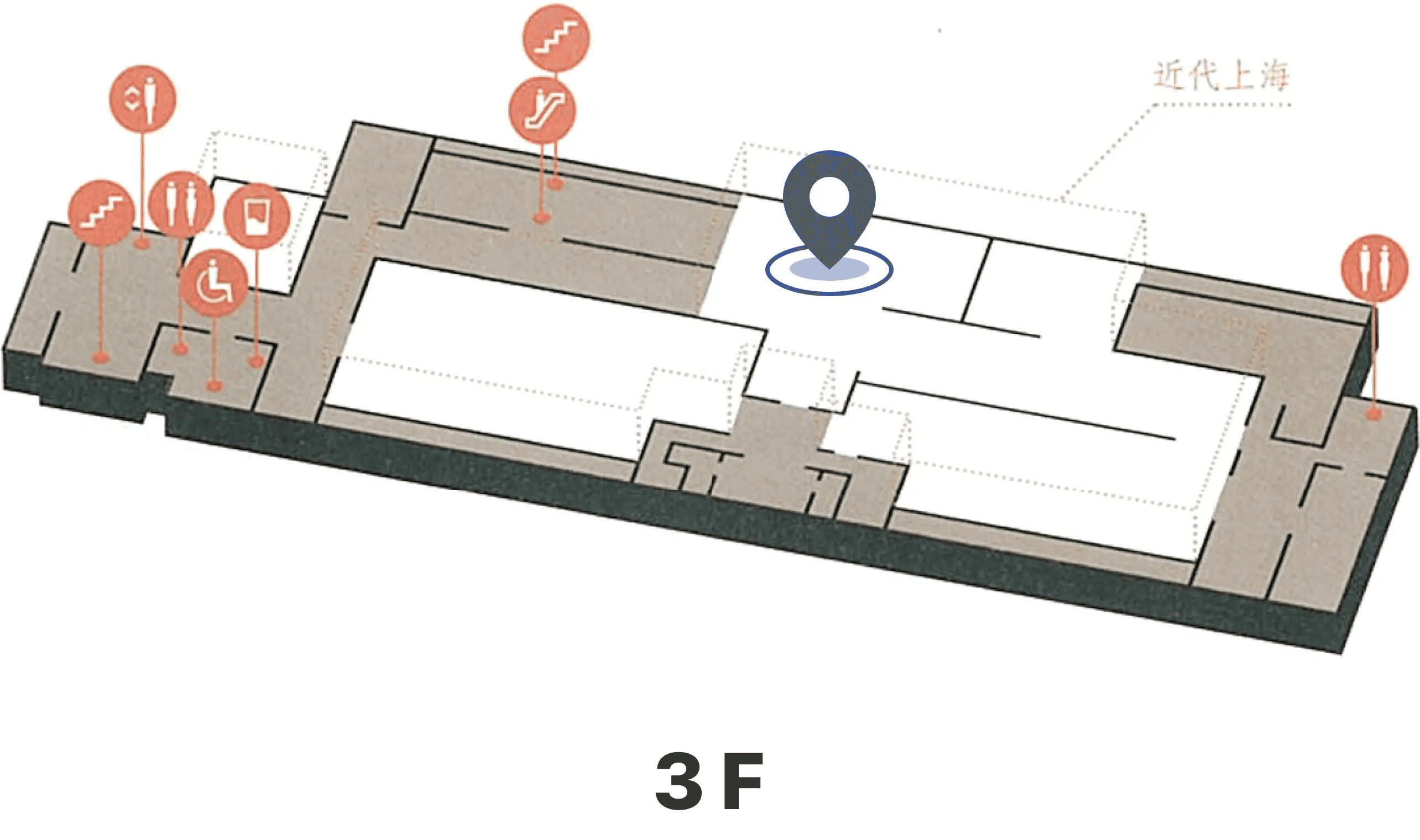
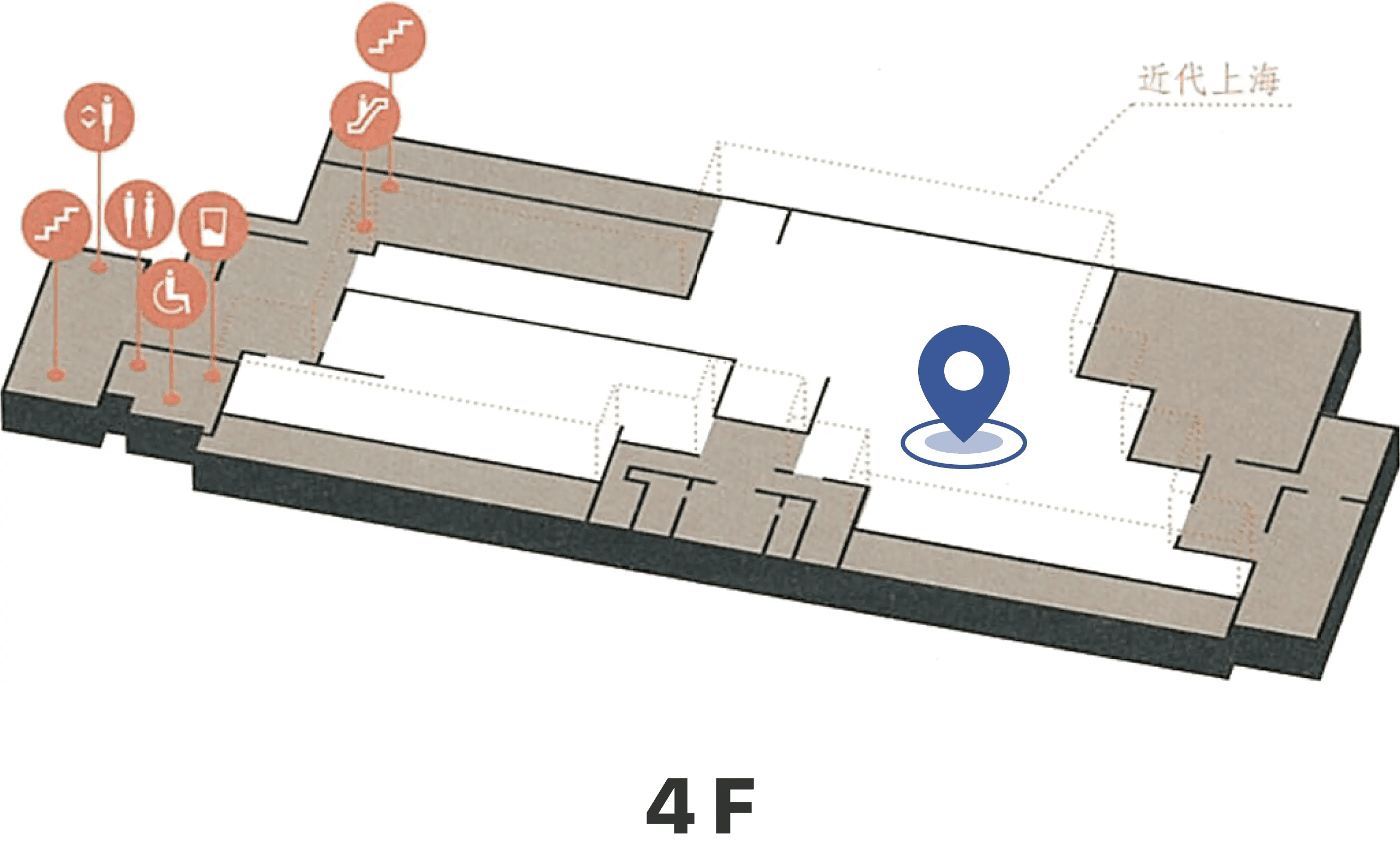
Field Trip
To explore applications of history learning in the real world, I went on a field trip to Shanghai History Museum. I closely observed how people experienced the learning journey in the museum and tried some interactive learning devices.


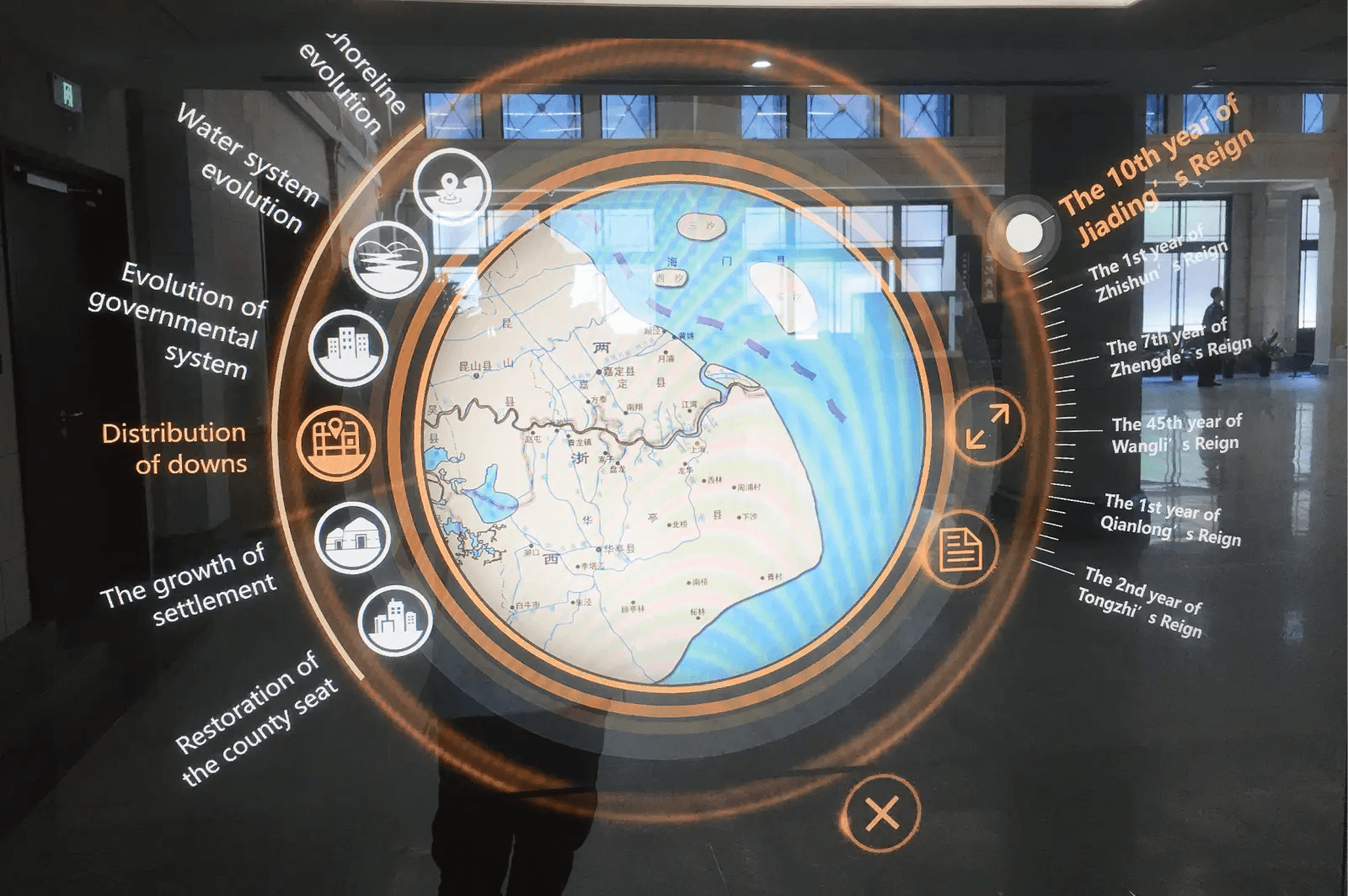
An interactive map showing the development of Shanghai

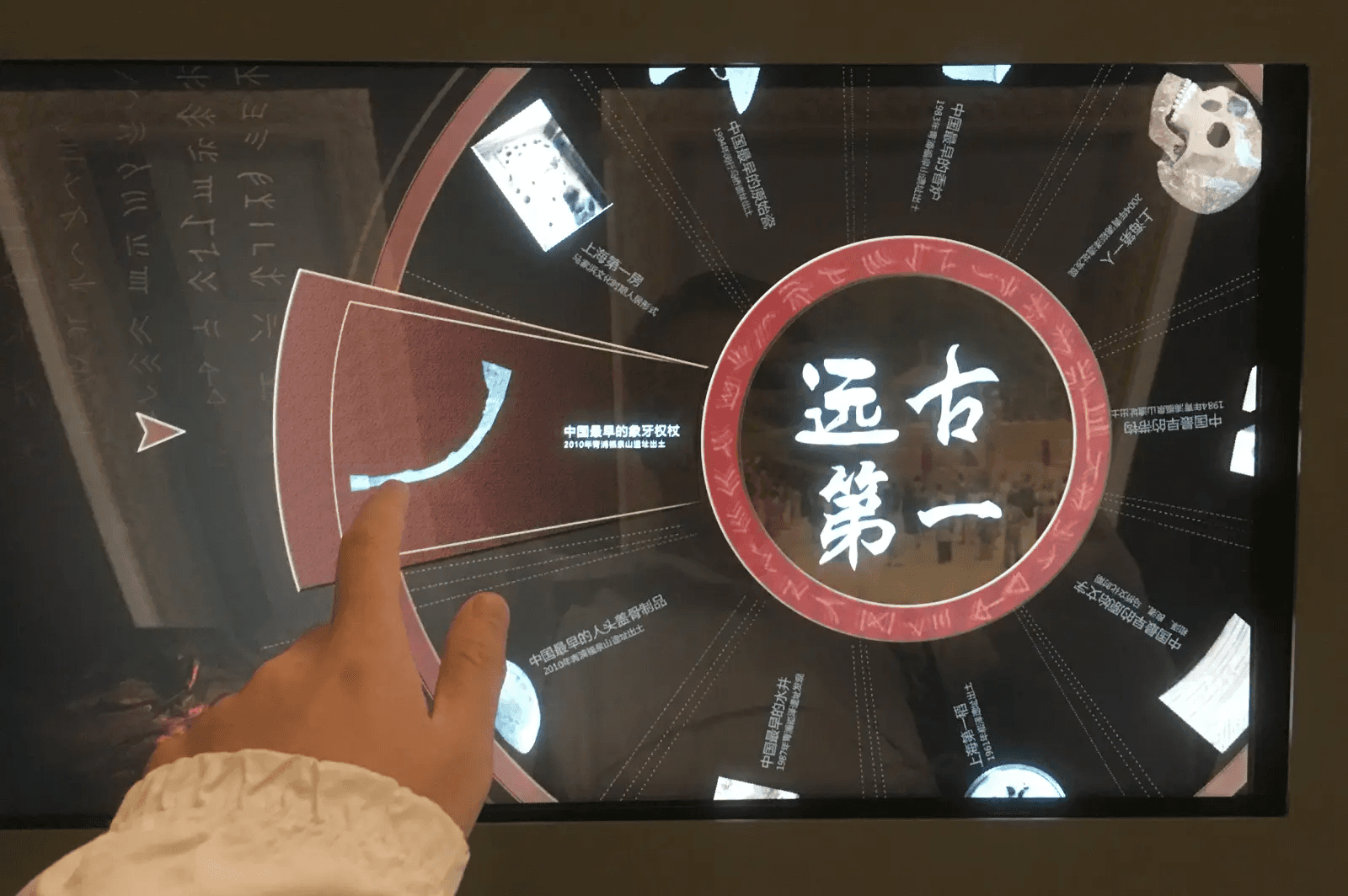
A gamified dial illustrating ancient antiques chronologically



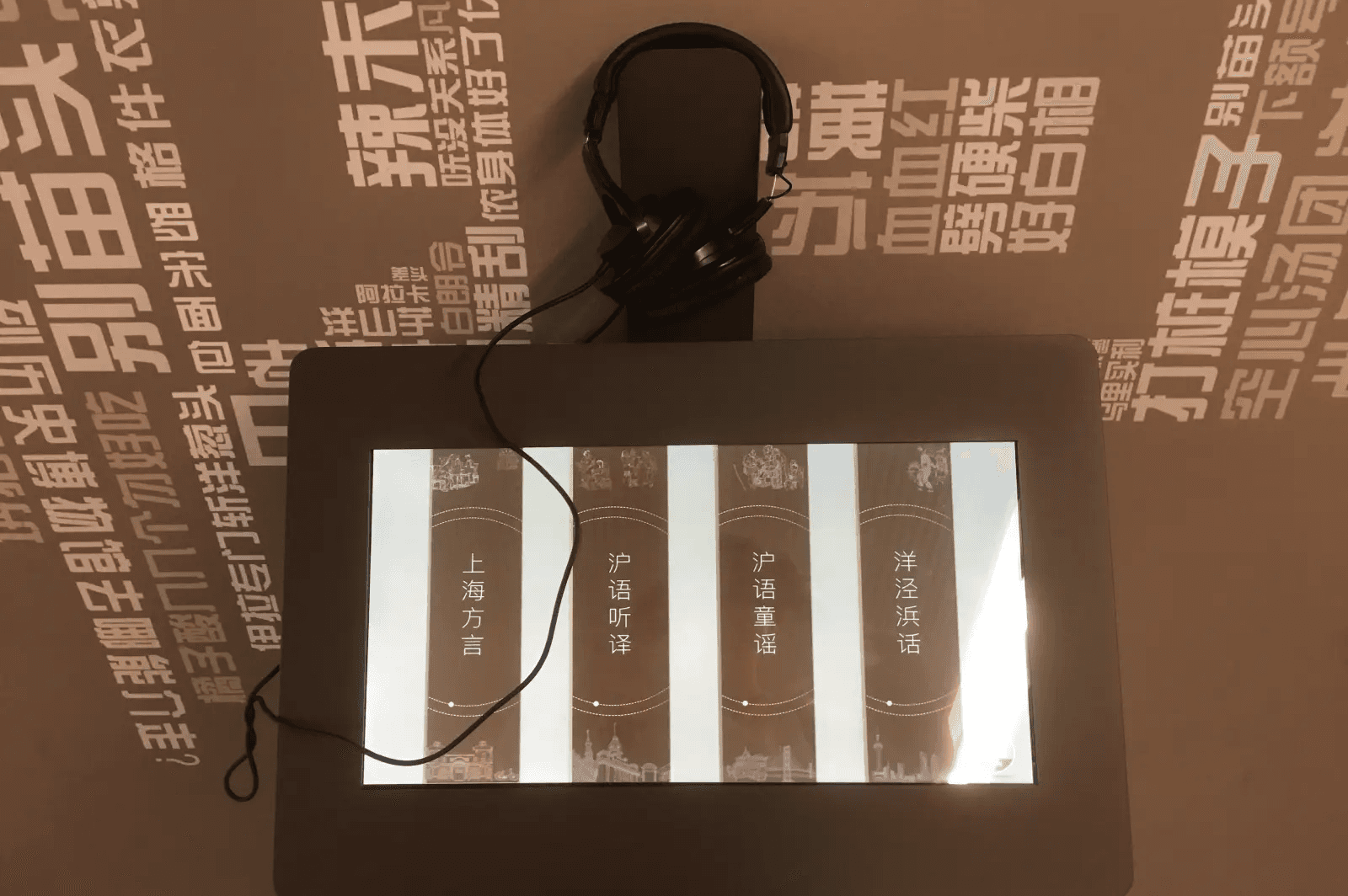
An interactive device helping visitors learn the Shanghai dialect

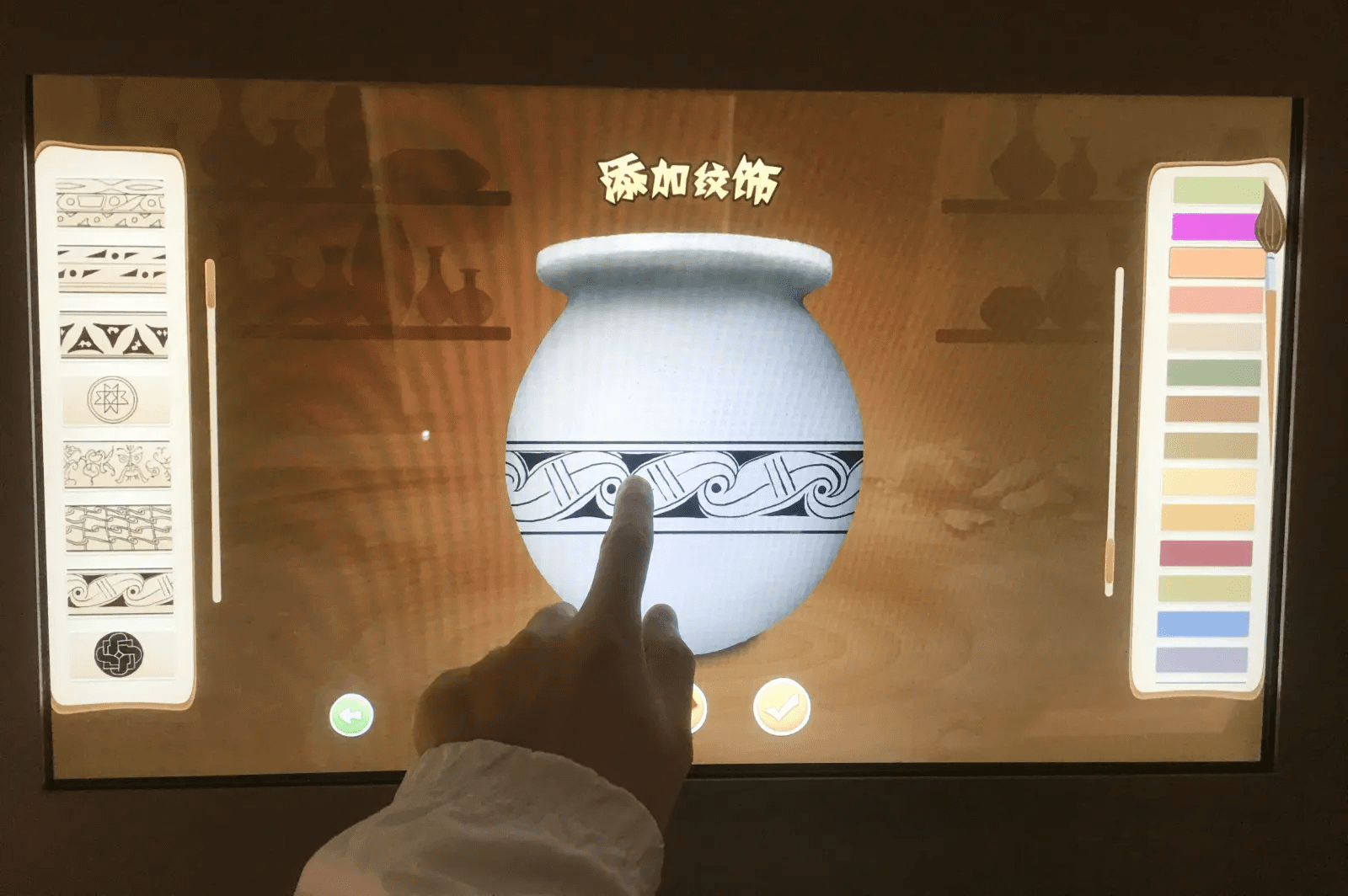
A game device guiding visitors to create pots of their own

During the trip, I found that interactive gamified devices often attracted lots of visitors, which made me realize that gamified experience can be combined with history to boost learners’ interest and ensure an enduring learning journey.

Competitor Analysis
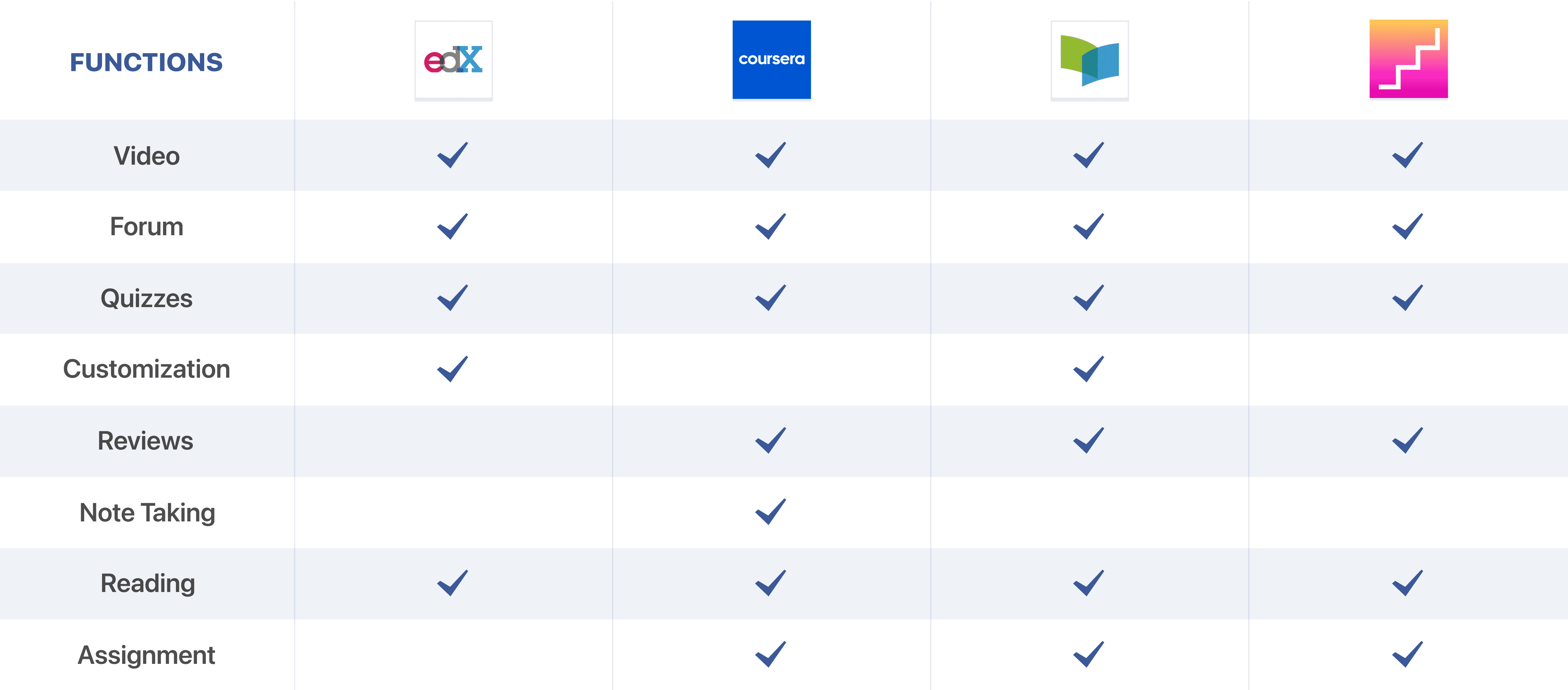
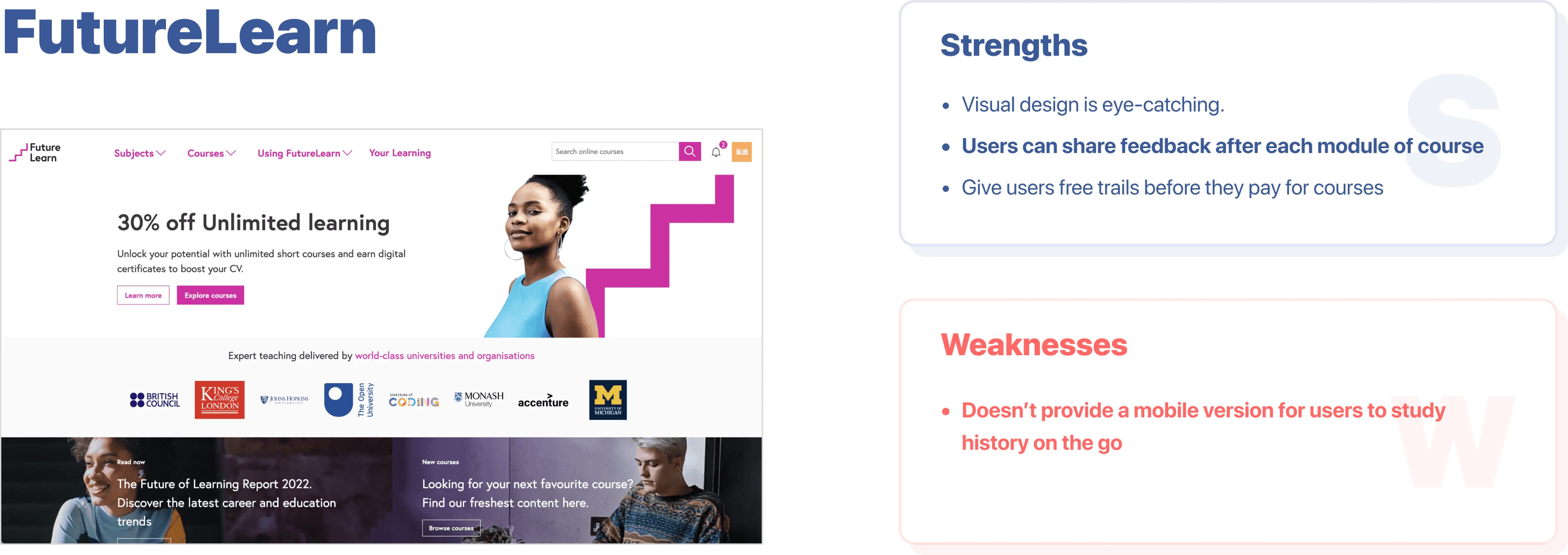
The first method I used in the research stage is competitor analysis. Before this project, I had little understanding of education products. Therefore, I thought it would be beneficial to dive into some exemplar products to discover some common functions and patterns. It is also meaningful to compare these products to figure out their respective strengths and weaknesses. In this way, I can refer to their strong points and avoid their drawbacks in my own design.
I first compared the functions of the four products. Afterwards, I further analyzed each product to summarize their strengths and weaknesses. The analytic results are as follows.



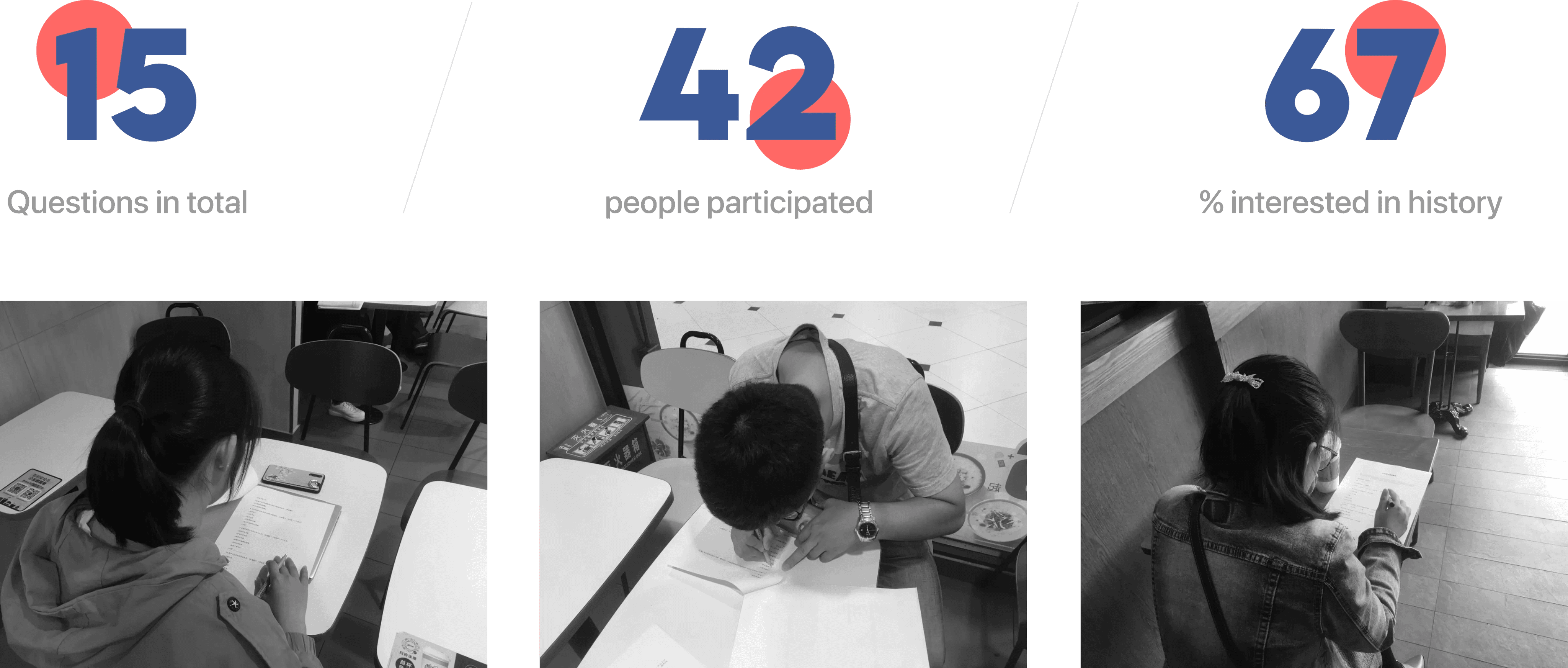
Survey Overview
Following the competitor analysis, I designed a survey to gather more data from users. Instead of making it a solely quantitative research tool, I also added some qualitative questions inside the survey to understand users' feelings, habits, and pain points. Taken together, the qualitative and quantitative questions gave me a comprehensive understanding of the target users. Some survey results are shown below:
Overall, there are 15 questions involved in the survey. I sent them out both online and offline and got 42 responses in total. Among those participants, 67% of them showed different extents of interest in history.

Sample Survey Questions

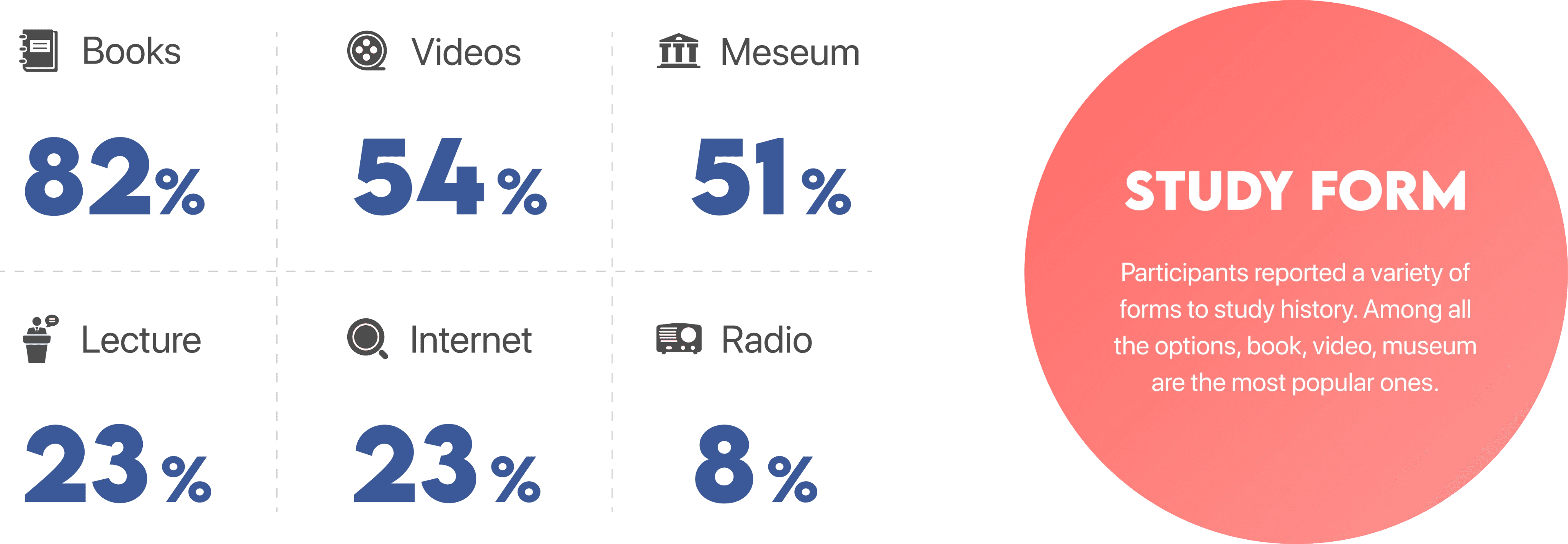
Preferred Study Methods
In the survey, users are asked to list some forms they used to study history. Among all the options, books, videos, and museums are the most popular choices.

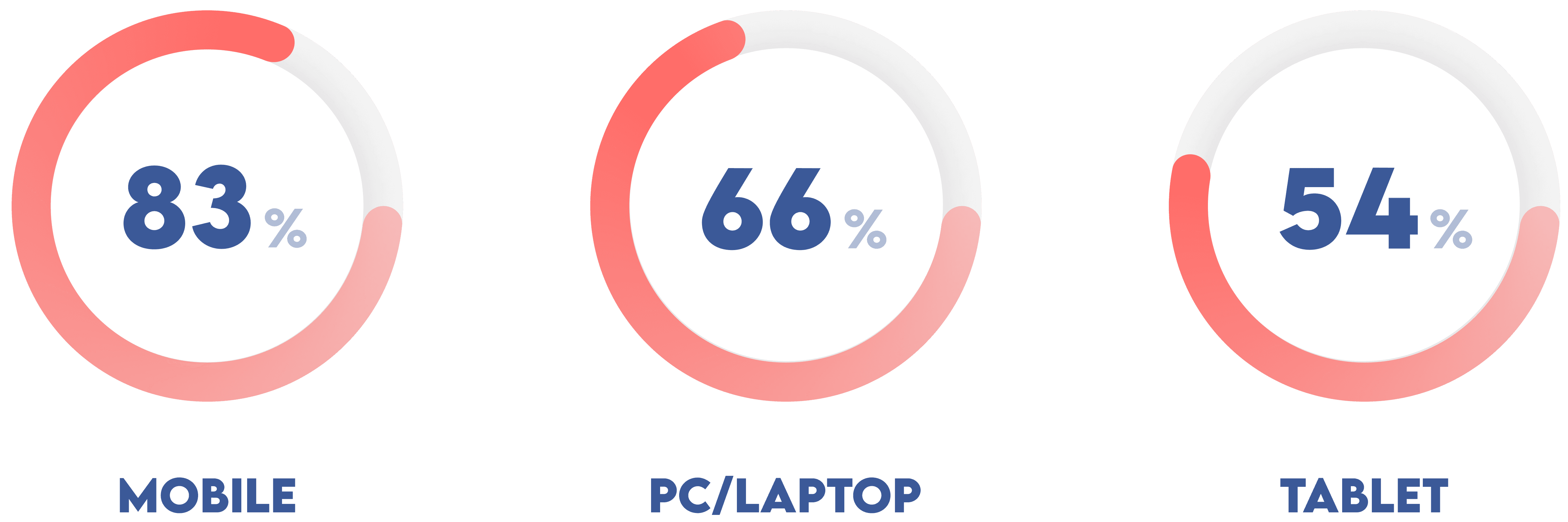
Platform Choice
With regard to platform familiarity, most users feel confident with mobile phones. Their second choice is laptop/pc. Finally, tablets are reported as their least familiar platform. Based on this data, I think it makes more sense to base my design on mobile phones to serve the needs of most people.

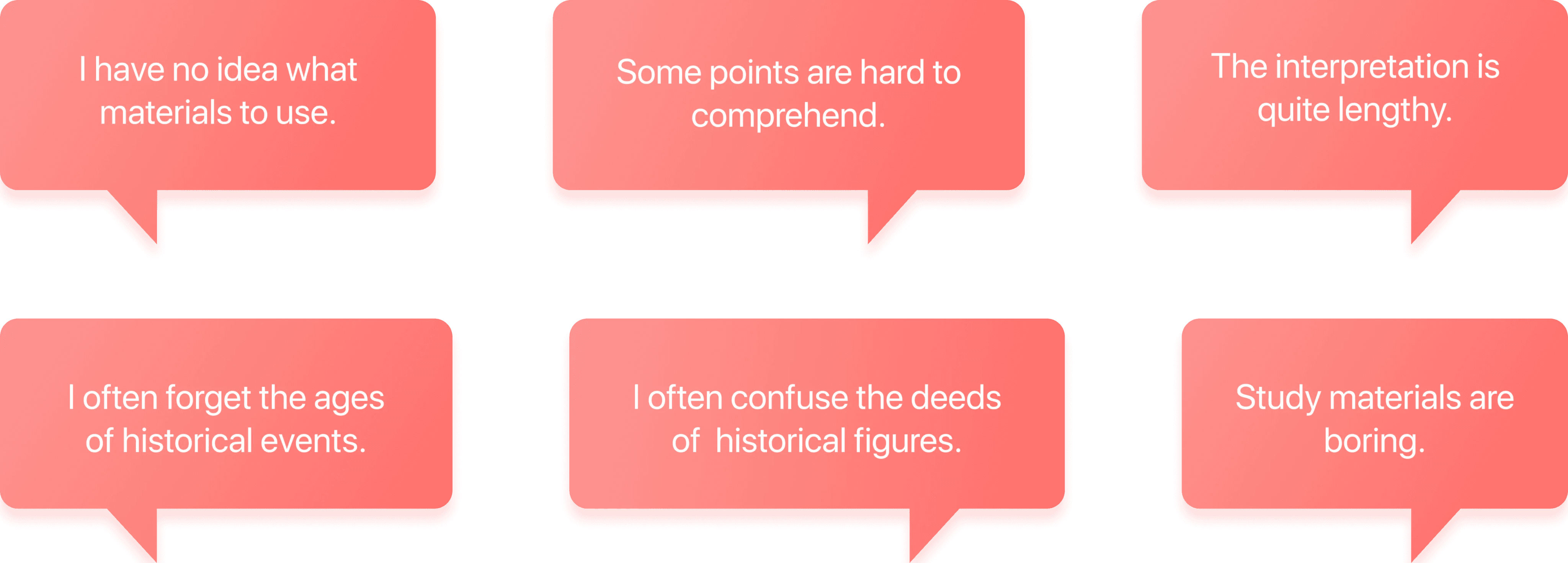
User Feedback
Eventually, I asked users about their pain points in the process of studying history. Participants listed a variety of factors that prevented them from enjoying the history learning journey. Among all the feedback, some frequently reported pain points include difficulty in memorizing knowledge and tedious methods/materials.

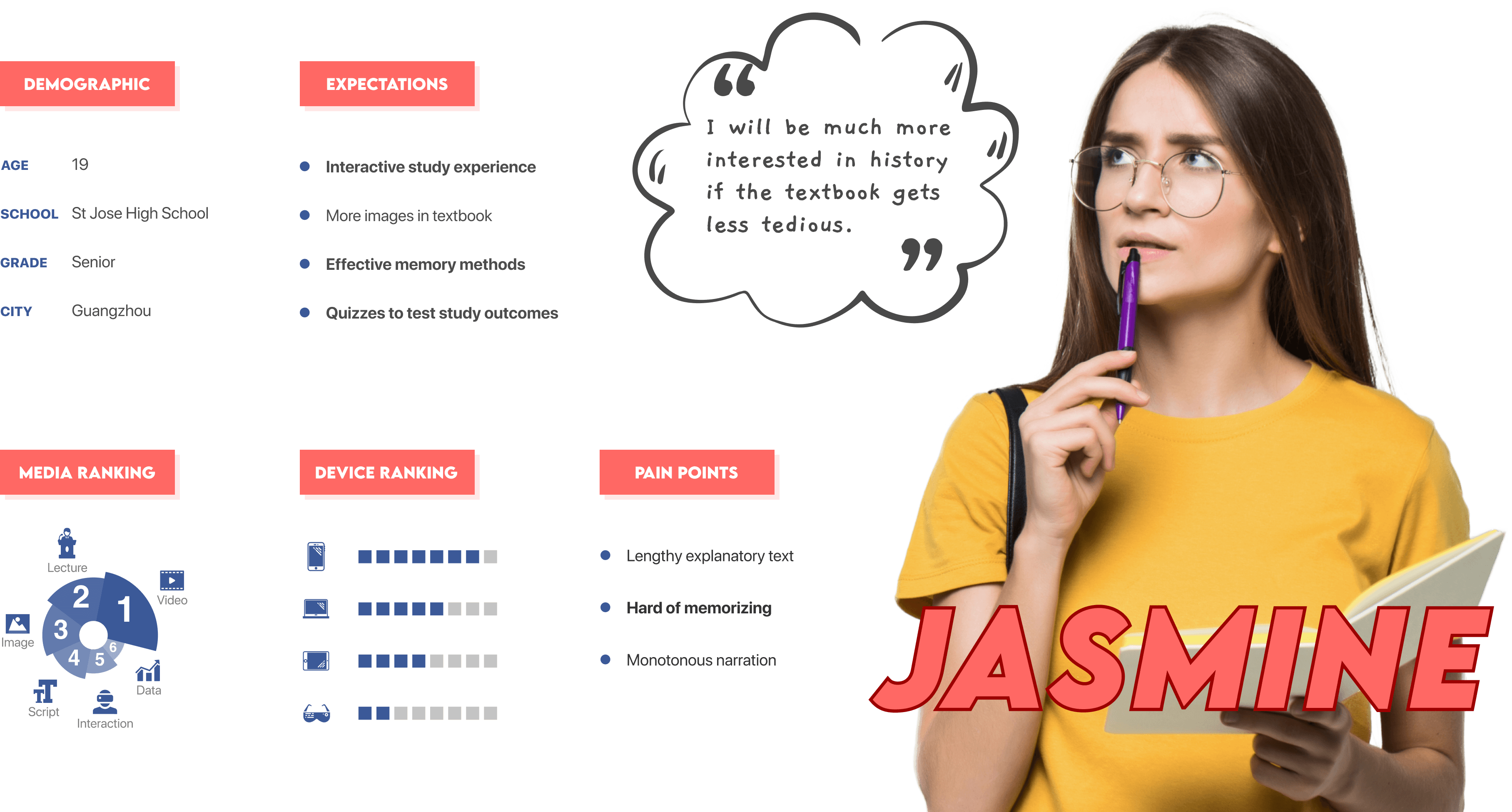
Persona
In order to help me keep the user needs and pain points in mind, I made a persona to serve as an avatar of the student user group. Although there are also some people who are not students in my research, I only made one persona due to the time limit. It's also because students have a stronger need to study history as this subject is often required by their education system. The final persona of a high school girl Jasmine.

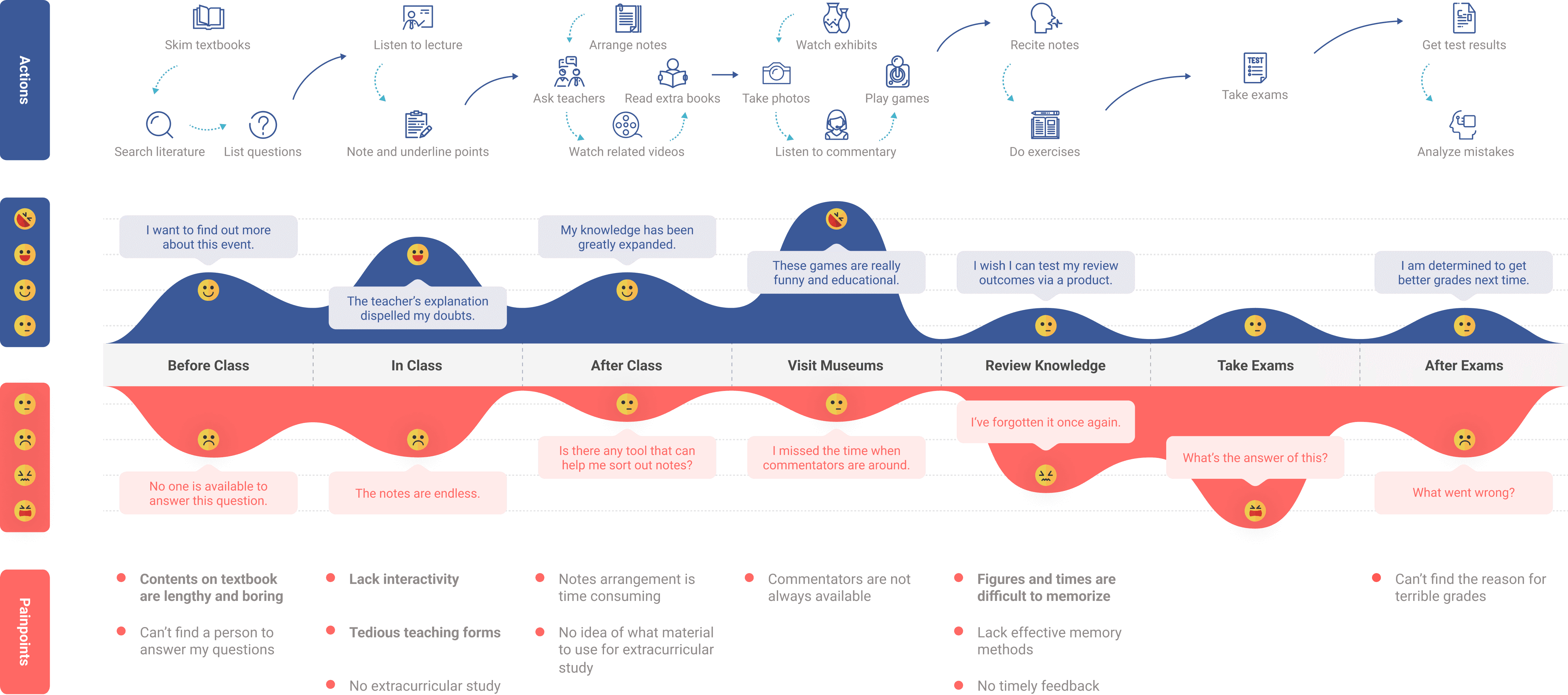
Journey Map
After crafting the persona, I further mapped out the user journey of that persona. Since the persona is a student, I divided the journey into different stages that Jasmine has to go through for history study in one semester, such as "Before Class", "In Class", "After Class", etc. In each stage, potential actions the student needs to take for history study are displayed at the top. I also drew the emotion curve of the user in different stages. At the bottom, I listed some key pain points of the user at that specific stage. In doing so, I can better understand the user's specific needs and frustrations under different scenarios.

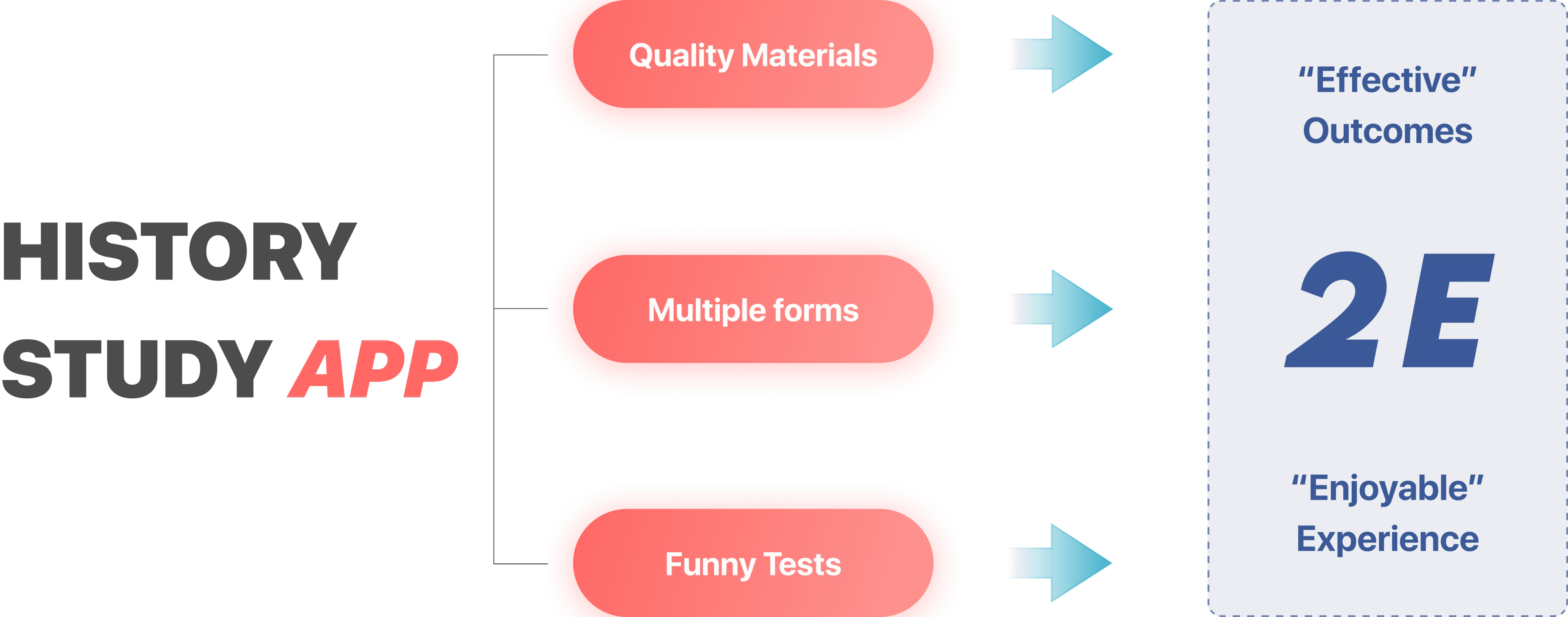
Design Direction
As the research and analysis work were all done, I entered the design stage in the end. The first step in this stage is to brainstorm different ideas. While creativity is highly valued in the brainstorming process, I think having some key design requirements in mind will help me better connect the design solutions with the research insights. After reviewing the research insights carefully, I summarized three major design criteria, which are quality materials, multiple forms, and funny tests.
Quality materials make sure that users can get high quality education resources from prestigious institutions. Multiple forms offer various channels for users to choose the method that most suits their needs and tastes. Funny tests aim to provide a joyful learning experience to users while helping them consolidate the newly learned knowledge at the same time. Taken together, these three key criteria will contribute to "2E", i.e. "Effective Learning Outcomes" and "Enjoyable Learning Experience."
Ultimately, I decided to design a mobile app that provides excellent online courses for users to explore different themes of history. Users can also use a combination of media to study history, like articles, videos, lectures, and forums. The highlight part of this app is its funny tests. I combined traditional test questions with the study tools I found during literature review to provide more interaction possibilities. Users can both review knowledge and harvest fun by doing those funny tests.

Wireframes
Before I worked on the high-fidelity prototypes, I first designed many medium-fidelity wireframes to determine the necessary functions and lay out the basic information on the pages. For some pages, sometimes I created multiple versions to help me make comparisons. These wireframes serve as great guidelines for later visual design work. Another major benefit of these wireframes is that they are easy to edit and thus can be quickly iterated on.

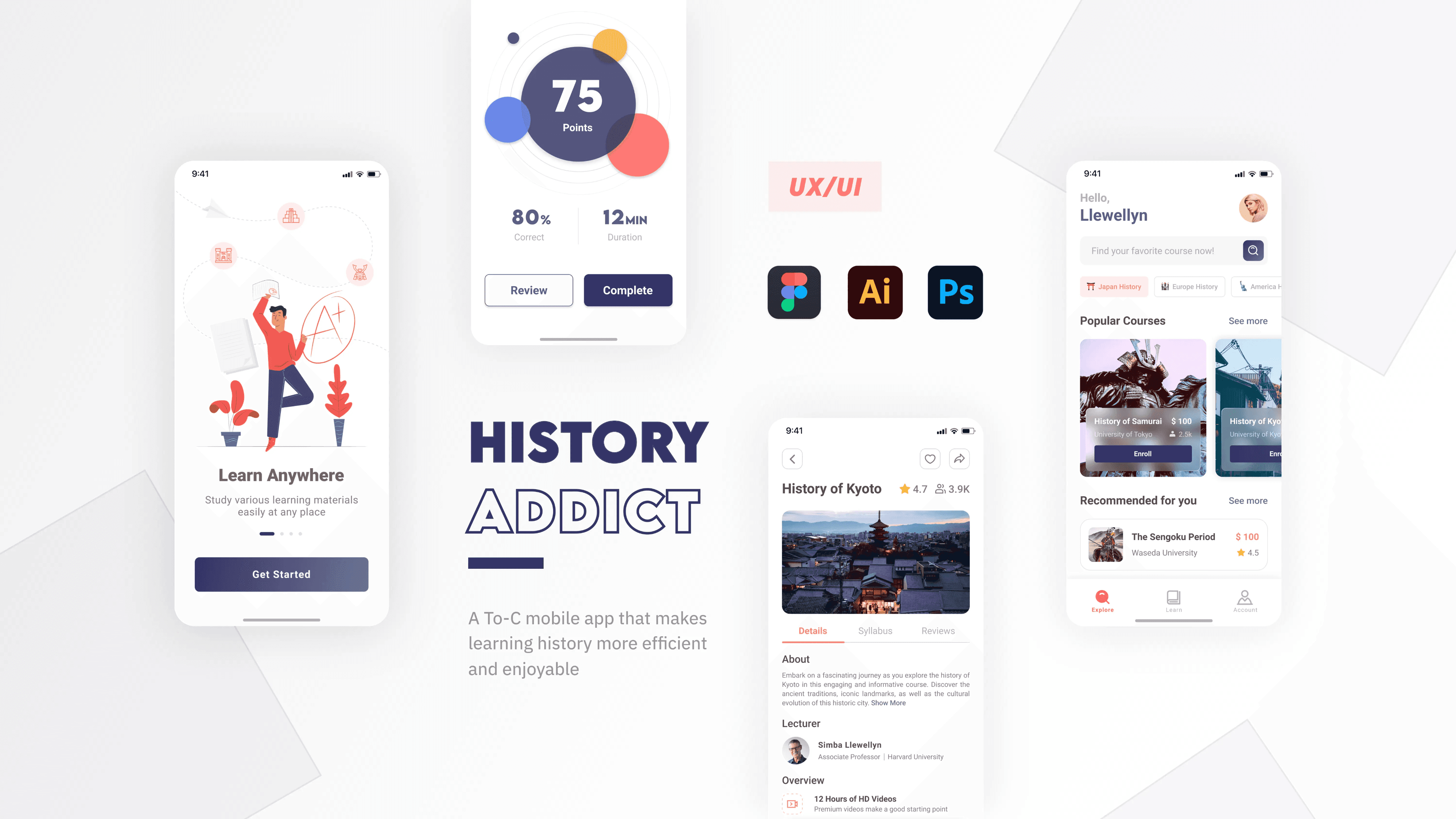
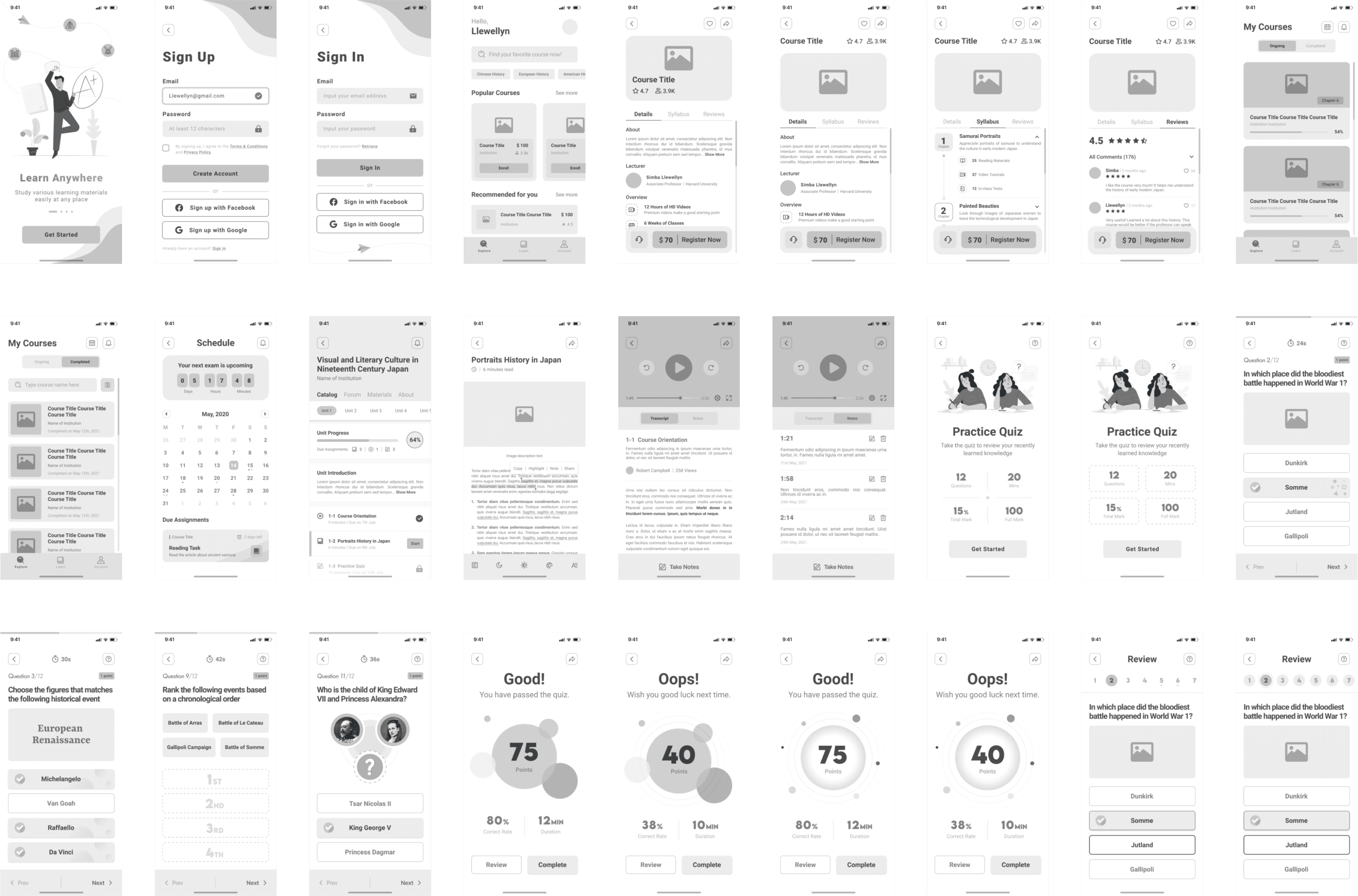
Hifi Prototype Display
Based upon the wireframes, I built out the high-fidelity user interfaces eventually. While respecting the layouts of the wireframes, I didn't confine myself to them. Instead, I made some adjustments when necessary.










Interactive Prototypes
Takeaways
The major takeaways from taking on this project can be encapsulated into three parts, which are "Accrue Experience," "Research Methods," and "Visual Design."

Thanks for stopping by.
Previous
UP next